Иной раз мне задавали вопрос. Как сделать на сайте курсор картинкой?
Да все очень просто.
Берем например картинку и в любом редакторе подгоняем ее под нужный вам размер, но только первоначально, картинка должна быть в разрешении png с прозрачным фоном естественно.
Когда мы сделали свою картинку, то задуваем ее в ФМ у себя на сайте... (Объясняю для школьников, что ФМ, это не радиостанция, а Файловый Менеджер).
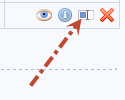
После того как вы забумбенили картинку, необходимо нажать на вот такой значек

первоначальное название картинки посинеет и вместо png мы пишем cur (не забудьте оставить точку на месте)
Далее, берем ссылку на на картинку в свою мышку и двигаем в CSS. Находим там что-то в виде такого - body {тут что-то у вас стоит...}
и вставляем данный код cursor:url('ссылка на картинку),auto; в эти же стили
В конце концов у вас должно получиться так Код
body {тут что-то у вас стоит...; cursor:url('ссылка на картинку),auto;}
На этом все!!!
Звенит звонок.
Урок окончен...
p.s. - хоть и стремненький курсорчик у меня на сайте, но можно лицезреть его тут