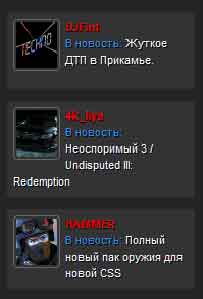
Многие видели на DLE информер комментариев, где при наведении появляется комментарий.
Теперь он доступен и для uCoz.
Установка:
• ПОД ТЕМНЫЙ ДИЗАЙН

1). Создаем информер, делается это тут:
http://адрес_вашего_сайта/panel/?a=informers
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ]
2). В дизайн информера вставляем:
Код
<li onmouseover="balloon.showTooltip(event,'load:iComm_$NUMBER$')">
<div class="mini-comment">
<?if($USER_AVATAR_URL$)?>
<a href="$PROFILE_URL$" class="avatar">
<img src="$USER_AVATAR_URL$" width="40" height="45">
</a>
<?else?>
<a href="$PROFILE_URL$" class="avatar"><img src="https://web.archive.org/web/2012im_/http://ili.pp.ua/img/noavatar.png" width="40" height="45"></a>
<?endif?>
<a href="$PROFILE_URL$"><span style="color:red"><?if($USERNAME$)?><b>$USERNAME$</b><?else?><?endif?></span></a>
В новость: <a href="$ENTRY_URL$">$ENTRY_TITLE$</a>
</div>
<span id="iComm_$NUMBER$" style="display:none">
<b>$MESSAGE$</b>
</span>
</li>
3). А этот код ставим уже в сам блок сайта, или там где хотим вывести информер:
Код
<link type="text/css" rel="StyleSheet" href="https://web.archive.org/web/2012im_/http://ili.pp.ua/js_css/showcomm.css">
<script type="text/javascript" src="https://web.archive.org/web/2012im_/http://ili.pp.ua/js_css/show.js"></script>
<div class="iComm" id="iComm"><ul>
$MYINF_5$
</ul></div>
• ПОД СВЕТЛЫЙ ДИЗАЙН