
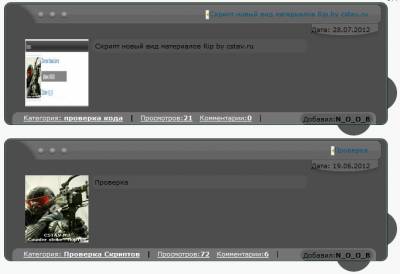
Описание:
Вид материалов подойдет для модулей таких как: Новости, каталог файлов. статьи, блог и т.д. Вид материалов будет смотреться отлично на темный шаблонах.
Установка:
1) Вставляем это в CSS:
Code
/* News contents rip by cstav.ru */
.add_news{
text-align:right;
padding:10px 35px 10px 0;
}
.add_news a{
color:#484848;
font-weight:bolder;
text-decoration:underline;
}
.add_news a:hover{
text-decoration:none;
color:#646464;
}
.news_content{
width:671px;
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/news_content_bg_ball.png) no-repeat right bottom;
margin-left:14px;
padding-bottom:18px;
margin-bottom:5px;
position:relative;
left:4px;
}
.news_content_top{
width:655px;
height:63px;
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/news_content/news_content_top_bg.png);
text-align:right;
}
.news_content_top_title{
padding: 13px 30px 0 0;
color:#fff;
}
.news_content_top_title_date{
padding: 11px 30px 0 0;
}
.news_content_bg{
width:655px;
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/news_content_bg.png) repeat-y;
}
.news_content_bottom{
width:655px;
height:22px;
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/news_content_bottom_bg.png);
}
.news_content_bottom_text1{
padding:3px 0 0 33px;
float:left;
}
.news_content_bottom_text1 a{
color:#fff;
text-decoration:underline;
text-shadow: 1px 1px #696969
}
.news_other_bg {
background-color: #cdcdcd;
border: 1px solid #bdbdbd;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0 0 10px #c5c5c5;
box-shadow: inset 0 0 10px #c5c5c5;
-webkit-box-shadow: inset 0 0 10px #c5c5c5;
margin:0 9px 13px 9px;
padding:5px;
color: #424242 !important;
font-weight: bold;
}
.hr_div {
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/hr_div.png) repeat-x;
height: 2px;
margin:3px 0;
}
.pagesBlockuz2, .pagesBlockuz1, .catPages1 {padding:5px 0px}
.pagesBlockuz2 a span,
.pagesBlockuz2 span,
.pagesBlockuz1 a span,
.pagesBlockuz1 span,
.catPages1 a span,
.catPages1 span { background: url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/pageBlockUz.png) repeat-x;
color: #fff;
text-shadow: 1px 1px #484848;
border-radius: 3px;
-moz-border-radius: 3px;
border:1px solid #4d4d4d;
font-weight:bold;
padding:5px;}
.pages_switch { margin:5px;}
.pagesBlockuz2 a span:hover,
.pagesBlockuz2 span:hover,
.pagesBlockuz1 a span:hover,
.pagesBlockuz1 span:hover,
.catPages1 a span:hover,
.catPages1 span:hover {
background:url(http://cstav.ru/uCoz/10_uCoz-vid-mat/2/pageBlockUz_h.png) repeat-x;
}
a.swchItem:hover { text-decoration: none; }
.news_other_bg a,
.news_other_bg td {
color: #424242;
font-weight: bold;
}
.news_content_bottom_text1 a:hover{
color:#cecece;
text-decoration:none;
}
.news_content_bottom_text2{
float:right;
padding:3px 5px;;
text-align:right;
background: #5e5e5e;
-moz-border-radius:10px;
border-radius:10px;
-khtml-border-radius:10px;
height:13px;
margin:2px 25px 0 0;
}
.news_content_body{
padding: 0 137px 10px 36px;
}
.news_content_img{
float:left;
width:108px;
padding-right:6px;
}
.news_content_contents{
float:left;
width:358px;
background:#545454;
border-radius:8px;
-moz-border-radius:8px;-webkit-border-radius:8px;-khtml-border-radius:8px;
padding:5px;
}
img.screen{
width:108px;
height:115px;
}
.udtb, .udtlb
{ float:left; }
/* ---------------------------- */
2) в вид материалов вставляем:
Code
<div id="entryID932"><div class="news_content">
<div class="news_content_top"><div class="news_content_top_title"><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?><a href="$ENTRY_URL$">$TITLE$</a> </div><div class="news_content_top_title_date">Дата: $DATE$</div></div>
<div class="news_content_bg">
<div class="news_content_body">
<table cellpadding="0" cellspacing="0"><tbody>
<tr><td width="114" valign="top" style="padding-right:6px;">
<div class="img_bg"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="screen" class="highslide" onclick="return hs.expand(this)" src="$IMG_URL1$"></a></div>
</td><td valign="top">
<div class="news_content_contents">
$MESSAGE$
</div>
</td></tr>
</tbody></table>
</div>
</div>
<div class="news_content_bottom"><div class="news_content_bottom_text1"><a href="">Категория: <b>$CATEGORY_NAME$</b></a> <b>|</b> <a href="">Просмотров:<b>$READS$</b></a> <a href="$COMMENTS_URL$">Комментарии:<b>$COMMENTS_NUM$</b></a> |</div><div class="news_content_bottom_text2">Добавил:<b>$USERNAME$</b></div></div>
</div></div>
Источник: www.CSTAV.ru