
О скрипте:
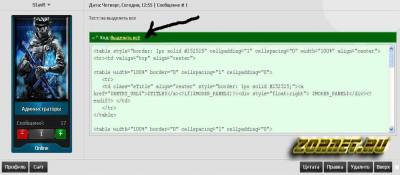
Скрипт для форума, Выделить все, рабочий скрипт выделить все, нужный скрипт можно сказать, все для пользователя, что б не прокручивать весь код, нужно только нажать на надпись Выделить все и вам остается только скопировать.
Приступаем к установке:
Код
<!-- <Выделить код> -->
<script type="text/javascript">
function selectCode(a){
var e=a.parentNode.parentNode.getElementsByTagName('code')[0];
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}}
// Замена Code на Выделить всё...
codediv=document.getElementsByTagName('div');
for(i=0;i<codediv.length;i++){
if(codediv[i].className=="bbCodeBlock"){
s=codediv[i].innerHTML;
s=s.replace(/>Код</g,'>Код: <a href="#" onclick="selectCode(this);return false;"><span style="color:#EEEEEE;">Выделить всё</span><\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->');
codediv[i].innerHTML=s;}}
</script>
<script type="text/javascript">
function selectCode(a){
var e=a.parentNode.parentNode.getElementsByTagName('code')[0];
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}}
// Замена Code на Выделить всё...
codediv=document.getElementsByTagName('div');
for(i=0;i<codediv.length;i++){
if(codediv[i].className=="bbCodeBlock"){
s=codediv[i].innerHTML;
s=s.replace(/>Code</g,'>Код: <a href="#" onclick="selectCode(this);return false;">выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->');
codediv[i].innerHTML=s;}}
</script>
<!-- </Выделить код> -->
Можно выделить:
Код
<font color="#ffff00">Выделить всё</font>
Вы теперь можете менять цвет " Выделить все" йа поставил желтый, тоесть сейчас в коде стоит желтый цвет, вы меняйте на какой хотите, под ваш дизайн. Всем удачи и держать хвост пистолетом.