
Установка:
1) Создаем информер:
Code
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
2) В шаблон информера вставляем:
Code
<li class="lcomment">
<strong>
<?if($USERNAME$)?>
<a href="$PROFILE_URL$" style="color: #000000">$USERNAME$</a>
<?else?>
$NAME$
<?endif?>
</strong><br> Оставлен <span title="$TIME$">$DATE$</span><br>
↳<a href="$ENTRY_URL$" title="" style="color: #73a331;">$ENTRY_TITLE$</a>
<div class="lcommbox" style="width: 400px">
<table width="419px" class="lcom_info">
<tr>
<td width="45px">
<?if($USER_AVATAR_URL$)?>
<img src="$USER_AVATAR_URL$" width="40px" style="border: 3px solid #eaeaea;">
<?else?>
<img src="http://www.cstav.ru/uCoz/2_uCoz-inf/11/noavatar.png" width="40px" style="border: 3px solid #eaeaea;">
<?endif?>
</td>
<td width="100%">
<strong> Автор комментария: </strong> $USERNAME$ <br>
<strong> Оставлен </strong> $DATE$ в $TIME$<br>
<strong> Тема: </strong>$ENTRY_TITLE$
</td>
</tr>
</table>
$MESSAGE$
</div>
</li>
3) Создаем блок и в него вставляем:
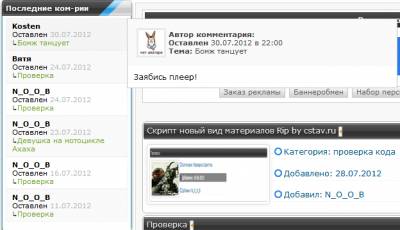
а) При наводе ком будет выводиться в право (Как на скрине) :
Code
<link rel="stylesheet" type="text/css" href="http://www.cstav.ru/uCoz/2_uCoz-inf/11/komment-cstav.css">
<script type="text/javascript" src="http://www.cstav.ru/uCoz/2_uCoz-inf/11/komment-cstav.js"></script>
<ul class="lastcomm">
$MYINF_4$
</ul>
б) При наводе ком будет выводиться в лево:
Code
<link rel="stylesheet" type="text/css" href="http://www.cstav.ru/uCoz/2_uCoz-inf/11/komment-cstav-lev.css">
<script type="text/javascript" src="http://www.cstav.ru/uCoz/2_uCoz-inf/11/komment-cstav.js"></script>
<ul class="lastcomm">
$MYINF_4$
</ul>
Не забываем изменять номер информера на свой