|
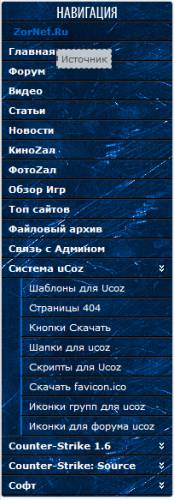
Скрипт красивого "раздвижное меню" для uCoz (перекращенное)
|
|
Delete |
Суббота, 28 Июля 2012, 01:46 | Сообщение 1 |

|

Описание:
Переделка моего(рипа) меню, который сейчас указывают свой источник на нем...Вот это меню. оригенал мой =(
Установка:
В пкрвый контейнер в самый верх вставляем:
Code <style>
.side-navigation1{width:200px;background:url('http://cstav.ru/uCoz/6_uCoz-menu/12/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation1 .block-head1{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation1 .block-inner1{padding-bottom:2px}
.side-block .block-inner1{padding:5px;}
.side-block .block-inner1.nopadding{padding:0px !important;}
.zp-links1 a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-align: 0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-align: left;}
.zp-links1 a:hover{color:#0066cc;padding-left:14px;background:rgba(0,0,0,0.2)}
.zp-links1 a.w-sub1{background:url('http://cstav.ru/uCoz/6_uCoz-menu/12/submenu-btn.png') no-repeat;background-position:185px 7px}
.zp-links1 a.w-sub1:hover{background:url('http://cstav.ru/uCoz/6_uCoz-menu/12/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:190px 7px}
.zp-links1 .s-level a.w-sub1{font-weight:bold;background-position:182px 7px}
.zp-links1 .s-level a.w-sub1:hover{background-position:190px 7px}
.zp-links1 .s-level{padding-left:22px}
.zp-links1 .s-level a{border-left:2px solid #0066cc;font-weight:normal}
.zp-links1 .s-level a:hover{padding-left:8px;margin-left:-8px}
</style>
<div class="side-navigation1">
<div class="block-head1" style="padding:5px 8px 0px 8px;"><img src="http://cstav.ru/uCoz/6_uCoz-menu/12/nav-block-title.png"></div>
<div class="block-inner1">
<div class="zp-links1">
<a title="Главная" href="/">Главная</a>
<a title="Форум" href="/forum">Форум</a>
<a title="Видео" href="/blog/">Видео</a>
<a title="Статьи" href="/publ/">Статьи</a>
<a title="Новости" href="/news/">Новости</a>
<a title="КиноZал" href="/stuff/" >КиноZал</a>
<a title="ФотоZал" href="/photo/" >ФотоZал</a>
<a title="Обзор Игр" href="/board" >Обзор Игр</a>
<a title="Топ сайтов" href="/dir" >Топ сайтов</a>
<a title="Файловый архив" href="/load" >Файловый архив</a>
<a title="Связь с админом через е-майл адрес" href="/index/svjaz_s_adminom/0-103" >Связь с Админом</a>
<a rel="soft-menu" class="w-sub1" href="javascript://">Система uCoz</a>
<div class="s-level" id="soft-menu" style="display: none">
<a href="/load/shablony_dlja_ucoz_sajtov/29" title="Бесплатно скачать шаблоны для ucoz">Шаблоны для Ucoz</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/stranica_404_htm_dlja_ucoz/74" title="Бесплатно скачать стараницы 404.htm">Страницы 404</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/kartinki_knopka_chtoby_skachat/70" title="Бесплатно скачать кнопки картинки dowload">Кнопки Скачать</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/shapki_dlja_ucoz_na_temu_cs/72" title="Бесплатно скачать шапки для ucoz сайтов">Шапки для ucoz</a>
<a href="/load/skripty_dlja_ucoz_sajtov/30" title="Бесплатные скрипты для ucoz">Скрипты для Ucoz</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/favicon_ico/66" title="Бесплатно скачать иконки для сайта .ico">Скачать favicon.ico</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/ikonki_grupp_dlja_ucoz/71" title="Бесплатно скачать иконки групп для ucoz">Иконки групп для ucoz</a>
<a href="/load/razdel_ucoz_vse_dlja_web_mastera/znachki_dlja_foruma_ucoz/73" title="Бесплатно скачать иконки для форума">Иконки для форума ucoz</a>
</div>
<a rel="games-menu" class="w-sub1" href="javascript://">Counter-Strike 1.6</a>
<div class="s-level" id="games-menu" style="display: none">
<a title="скачать бесплатно counter-strike" href="/load/counter_strike_1_6/skachat_cs/12">Скачать Counter-Strike 1.6</a>
<a title="скачать бесплатно моды" href="/load/counter_strike_1_6/mody_dlja_cs_1_6/78">Моды </a>
<a title="скачать бесплатно читы" href="/load/chity_cs_16/24">Читы </a>
<a title="скачать бесплатно патчи" href="/load/patchi_na_cs_1_6/38">Патчи </a>
<a title="смотреть онлайн видео" href="/load/video_cs/39">Видео </a>
<a title="скачать бесплатно звуки" href="/load/3">Звуки </a>
<a title="скачать бесплатно кровь" href="/load/krov/22">Кровь </a>
<a title="скачать бесплатно разное для кс 1.6" href="/load/8">Другое </a>
<a title="скачать бесплатно радары" href="/load/radar_cs/13">Радары </a>
<a title="скачать бесплатно музыка" href="/load/muzyka_cs/17">Музыка </a>
<a title="скачать бесплатно взрывы" href="/load/vzryvy/19">Взрывы </a>
<a title="скачать бесплатно конфиги" href="/load/konfigi/20">Конфиги </a>
<a title="скачать бесплатно плагины" href="/load/2">Плагины </a>
<a title="скачать бесплатно логотипы" href="/load/6">Логотипы </a>
<a title="скачать бесплатно картинки" href="/load/images_cs/25">Картинки </a>
</div>
<a rel="kino-menu" class="w-sub1" href="javascript://">Counter-Strike: Source</a>
<div class="s-level" id="kino-menu" style="display: none">
<a title="скачать бесплатно логотипы" href="/load/cs_source/sprei_logotipy_dlja_cs_source/90">Логотипы для CS SOurce</a>
<a title="скачать бесплатно Модели оружия CSS" href="/load/cs_source/modeli_oruzhija_counter_strike_source/97">Модели оружия CSS</a>
<a title="скачать бесплатно Модели игроков CSS" href="/load/cs_source/modeli_igrokov_counter_strike_source/98">Модели игроков CSS</a>
<a title="скачать бесплатно Темы меню CSS" href="/load/cs_source/temy_menju_counter_strike_source/99">Темы меню CSS</a>
<a title="скачать бесплатно модели рук" href="/load/cs_source/sleeves_ruki/42">Sleeves-Руки</a>
<a title="скачать бесплатно читы" href="/load/cs_source/chity_cs_source/48">Читы для CS:S</a>
<a title="скачать бесплатно перчатки" href="/load/cs_source/hands_perchatki/41">Hands-перчатки</a>
<a title="скачать бесплатно скины админов" href="/load/cs_source/adminskie_skiny/43">Админские Скины</a>
<a title="скачать бесплатно counter-strike source" href="/load/cs_source/skachat_cs_source/44">Cs source скачать</a>
<a title="скачать бесплатно скрипты ксс" href="/load/cs_source/skripty_dlja_cs_s/47">Скрипты для CS:S</a>
<a title="скачать бесплатно проги для ксс" href="/load/cs_source/programmy_dlja_cs_s/49">Программы для CS:S</a>
<a title="скачать бесплатно моды ксс" href="/load/cs_source/mody_i_skripty/46">Моды для css сервера</a>
<a title="скачать бесплатно звуки ксс" href="/load/cs_source/zvuki_dlja_cs_source_servera/45">Звуки для css сервера</a>
</div>
<a rel="pers-menu1" class="w-sub1" href="javascript://">Софт</a>
<div class="s-level" id="pers-menu1" style="display: none">
<a href="/load/soft_dlja_pk/archive/31">Архиваторы</a>
<a href="/load/soft_dlja_pk/audio/32">Аудио</a>
<a href="/load/soft_dlja_pk/video/33">Видео</a>
<a href="/load/soft_dlja_pk/downloader/34">Downloader</a>
<a href="/load/soft_dlja_pk/kodeki/35">Кодеки</a>
<a href="/load/soft_dlja_pk/sredastva_obshhenija/36">Средства общения</a>
<a href="/load/soft_dlja_pk/soft/37">Софт</a>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$(".s-level").hide();
$(".zp-links1 a.w-sub1").click(function(){
var submenu = $(this).attr('rel');
$("#"+submenu+"").toggle('fast');
});
});
</script>
<script type="text/javascript" src="http://cstav.ru/uCoz/6_uCoz-menu/12/all/m_color.js"></script>
==================
Источник: ZorNet.Ru
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Суббота, 28 Июля 2012, 02:33 | Сообщение 2 |

|
N_O_O_B, респектую, меню в таком цвете реально заметней и на мой взгляд красивей на светлых дизайн сайтах смотреться будет.
|
| [ RU ] |
|
|
Delete |
Суббота, 28 Июля 2012, 03:14 | Сообщение 3 |

|
Kosten, сп 
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Delete |
Суббота, 28 Июля 2012, 03:15 | Сообщение 4 |

|
Quote (Kosten) на светлых дизайн сайтах смотреться будет.
особенно если синей тематики сайт ))))
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Суббота, 28 Июля 2012, 11:04 | Сообщение 5 |

|
Только жаль меню в левую сторону уходит..как не делал что б по центру было не вышло, в блок помтавил стало по центру но в блок не влазит))) 
|
| [ RU ] |
|
|
Delete |
Суббота, 28 Июля 2012, 11:14 | Сообщение 6 |

|
Kosten, щас посмотрим что там у тебя...
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Суббота, 28 Июля 2012, 11:40 | Сообщение 7 |

|
Круто, но сцуко жаль по дизайну на сайт не подойдет,! 
|
| [ RU ] |
|
|
Delete |
Среда, 10 Октября 2012, 19:28 | Сообщение 8 |

|
usenok2908, устанавливать нужно правильно чтоб ниче не ищезало...и там конструктор вообще не нужен...
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|