Kosten |
Вторник, 26 Июня 2012, 01:06 | Сообщение 1 |

|

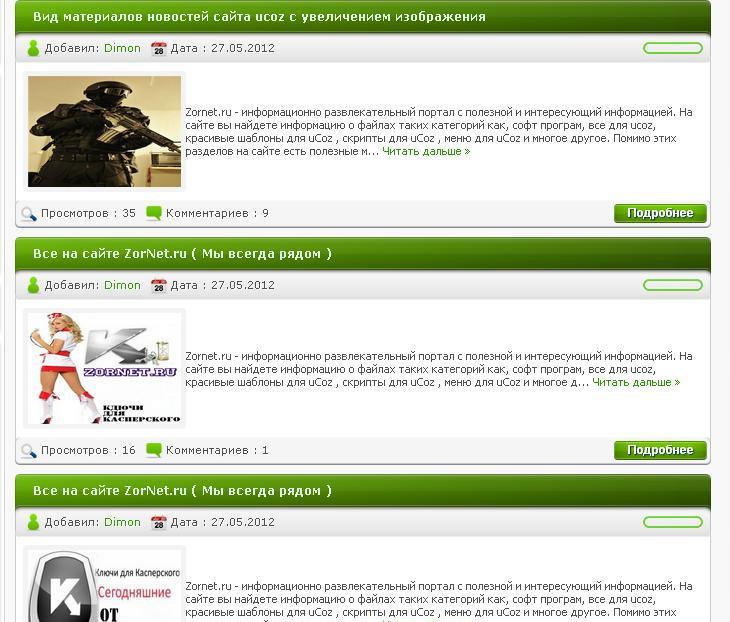
О скрипте:
Зеленый вид новостей и файлов с увеличением, реально глаз завораживает от красоты, предназначен для зеленых дизайн сайтов, также модно попробовать на светлые сайты, думаю смотрится не хуже а лучше сайту дизайн красивый прибавит.
Приступаем к установке:
Заходим в нашу админку, затем дизайн сайта, что вы там выбрали новости или файлы, не важно, выбрали к примеру одно из двух идем в вид материалов этого модуля который вы выбрали и сносим старый скрипт и вставляем наш новый.
Код <link type="text/css" rel="StyleSheet" href="http://nn-cs.3dn.ru/_st/my.css" />
<style type="text/css" media="all">
@import url(http://csomsk.ru/highslide/highslide.css);
</style>
<script type="text/javascript" src="http://csomsk.ru/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://csomsk.ru/highslide/graphics/';
</script>
<div class="all_entry">
<div class="entry-title"><a href="$ENTRY_URL$"><b>$TITLE$</b></a> <div style="margin-top:-13px; margin-right:10px;" align="right"></div> </div>
<div class="entry-info_top"><table><tr><td class="e-autor">Добавил: <a href="javascript://" rel="nofollow" onclick="window.open('javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up393','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;','up1769','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></td><td class="e-data">Дата : $DATE$</td></tr></table><div style="float:right; margin-top:-16px; margin-right:8px;"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('http://nn-cs.3dn.ru/img/rate.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('http://nn-cs.3dn.ru/img/rate.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:12px;}.u-star-rating a.u-two-stars{left:12px;}.u-star-rating a.u-two-stars:hover{width:24px;}.u-star-rating a.u-three-stars{left:24px;}.u-star-rating a.u-three-stars:hover{width:36px;}.u-star-rating a.u-four-stars{left:36px;}.u-star-rating a.u-four-stars:hover{width:48px;}.u-star-rating a.u-five-stars{left:48px;}.u-star-rating a.u-five-stars:hover{width:60px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('http://nn-cs.3dn.ru/img/rate.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/index/',data:{'a':'65','id':id,'mark':mark,'mod':'index','ajax':'2'}});}}</script><ul id="uStarRating462" class="u-star-rating" title="Рейтинг: $RATING$">
<li class="u-current-rating" id="uCurStarRating462" style="width:100%;"></li>
<li class="u-star-li-462"><a href="#" onclick="ustarrating('462',1);return false;" class="u-one-star">1</a></li>
<li class="u-star-li-462"><a href="#" onclick="ustarrating('462',2);return false;" class="u-two-stars">2</a></li>
<li class="u-star-li-462"><a href="#" onclick="ustarrating('462',3);return false;" class="u-three-stars">3</a></li>
<li class="u-star-li-462"><a href="#" onclick="ustarrating('462',4);return false;" class="u-four-stars">4</a></li>
<li class="u-star-li-462"><a href="#" onclick="ustarrating('462',5);return false;" class="u-five-stars">5</a></li></ul></div></div>
<div class="entry_cont">
<table cellspacing="0" border="0" cellpadding="0" width="100%" style="padding:8px"><tr><td>
<td align="left">
<a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="pod-img" width="153px" height="111px" alt="" border="0" src="$IMG_URL1$"></a>
</td>
<td align="left">
<font face="Tahoma">$MESSAGE$<span class="entryReadAll"></span></td></tr></table>
</div>
<div class="entry-info_foot">
<table><tr><td class="e-reads">Просмотров : $READS$</td><td class="e-comm">Комментариев : $COMMENTS_NUM$</td></tr></table>
<div class="viewn_pod"> <a href="$ENTRY_URL$" class="viewn_open">Подробнее</a></div>
</div></div> |
| [ RU ] |
|
|
Delete |
Вторник, 26 Июня 2012, 01:21 | Сообщение 2 |

|
прикольный вид... 
На случай если буду нужен, то я там же, где и был, когда был не нужен...
|
| [ RU ] |
|
|
Kosten |
Четверг, 04 Апреля 2013, 16:24 | Сообщение 3 |

|
Да рейтинг ему еще поставить и будит шикарен. Можно перекрасить под свой дизайн сайта.
|
| [ RU ] |
|
|
๖ۣۜInspire |
Четверг, 04 Апреля 2013, 19:03 | Сообщение 4 |

|
красота

Моё портфолио
|
| [ RU ] |
|
|
Kosten |
Четверг, 04 Апреля 2013, 19:56 | Сообщение 5 |

|
Supermenыч, доработай вид.
|
| [ RU ] |
|
|
๖ۣۜInspire |
Пятница, 05 Апреля 2013, 15:13 | Сообщение 6 |

|
Kosten, чё нужно добавить

Моё портфолио
|
| [ RU ] |
|
|
Kosten |
Пятница, 05 Апреля 2013, 15:19 | Сообщение 7 |

|
Рейтинг красивый!
|
| [ RU ] |
|
|