
О мини чате:
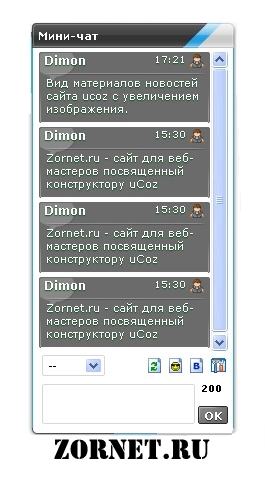
Оригинальный мини чат для сайта ucoz, красивый чат, в таком металлическом стиле, красиво будит смотреться как на светлых дизайн сайтов, но и можно скреативить и поставить на темный дизайн сайта.
Приступаем к установке:
Все делаем по порядку идем в админку - дизайн сайта, ищим мини чат он в низу, нашли, потом заходим в вид материала и все сносим и прописываем этот код.
Code
<div style="white-space: normal;"><div class="bChat_loop odd">
<div class="bChat_in">
<div class="bChat_ins">
<div class="bChat_inss">
<div class="bChat_top"> <div class="bChat_author"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$USERNAME$[/i], ';return false;">$USERNAME$</a></div> <div class="bChat_date" style="font-size:9px;" title="$DATE$">$TIME$
<a href="$PROFILE_URL$">
<img src="https://zornet.ru/zornet_ru3/profile.png" align="absmiddle" border="0">
</a>
</div>
</div>
<div class="bChat_cont">
$MESSAGE$
</div>
<div class="bChat_b_line"></div>
<div class="bChat_bottom_line"></div>
</div></div>
</div></div>
Этот стиль вставляем в CSS
Code
.bChat_loop {color:#fff; text-shadow:0 1px 1px #005c18; -moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px; background:#6b6b6b;}
.bChat_in {-moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px;background:url(https://zornet.ru/zornet_ru3/bchat_cont_y_bg.png) no-repeat 0 bottom;}
.bChat_ins {-moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px;background:url(http://nagan-cs.ru/ucoz/mc/bchat_cont_y_bg.png) no-repeat right bottom;}
.bChat_inss {position:relative; -moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px; background:url(https://zornet.ru/zornet_ru3/bchat_top_bg.png) no-repeat 0 0;}
.bChat_top {padding:1px 5px 6px 5px; overflow:hidden; background:url(https://zornet.ru/zornet_ru3/bchat_top_line.png) no-repeat center bottom;}
.bChat_author {float:left; font-weight:bold; font-size:12px;}
.bChat_author a {color:#fff; text-decoration:none;}
.bChat_author a:hover {text-decoration:underline;}
.bChat_date {float:right;}
.bChat_cont {padding:1px 7px 7px 7px; overflow:hidden;}
.bChat_b_line {width:auto; height:1px; display:block; position:absolute; left:2px; right:2px; bottom:1px; background:#6e6e6e;}
.bChat_bottom_line {height:1px; margin:0 2px 4px 2px; overflow:hidden; font-size:0px; background:#fcfcfc;}
.bChat_loop.odd2 {}
.bChat_loop.odd2 .bChat_inss {background:url(https://zornet.ru/zornet_ru3/bchat_top_bg.png) no-repeat right 0;}
.bChat_loop.odd2 .bChat_author {float:right;}
.bChat_loop.odd2 .bChat_date {float:left;}
.bChat_bottom {overflow:hidden;}
.bChat_bottom .right {width:68px; float:right;}
.bChat_numm {height:13px; line-height:13px; color:#6b6b6b; text-align:right;}
