
О скрипте:
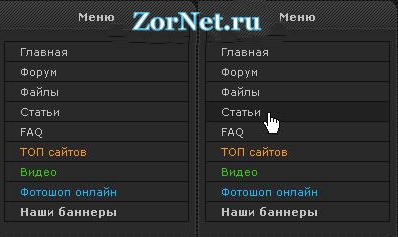
Красивое темное меню csexpert.ru , как понимаете красиво будит смотреться на темных сайтов, также в CSS вы можете подогнать цвета под ваш сайт
Приступаем к установке:
в CSS
Code
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/*CSEXPERT.RU*/
/* Width of Menu Items */
border-bottom: 1px solid #000000;
}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/* Width of Menu Items */
border-bottom: 1px solid #101010;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 185px;
/*sub menu width*/
top: 0;
visibility: hidden;
}
/*CSEXPERT.RU*/
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto;
/*CSEXPERT.RU*/
/*force hasLayout in IE7 */
color: #c2c2c2;
text-decoration: none;
background: #292929;
padding: 3px 15px;
border: 1px solid #101010;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #c2c2c2;
}
.suckerdiv ul li a:hover{
background: url(http://www.csexpert.ru/img/menu.png);
}
.suckerdiv .subfolderstyle{
background: url(http://www.csexpert.ru/img/menu.png) no-repeat center right;
}
/*CSEXPERT.RU*/
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
Это в блок
Code
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="https://zornet.ru/" title=>Главная</A>
<li><a href="/forum/" title=>Форум</A>
<li><a href="/load/" title=>Файлы</A>
<li><a href="/publ/" title=>Статьи</A>
<li><a href="/faq/" title=>FAQ</A>
<li><a href="/dir/" title=><font color="#ff9900">ТОП сайтов</font></A>
<li><a href="/stuff/" title=><font color="#36cc00">Видео</font></A>
<li><a href="http://csexpert.ru/index/photoshop/0-29" title=><font color="#0fbbff">Фотошоп онлайн</font></A>
<li><noindex><a href="/index/nashi_bannery/0-25" title=><b>Наши баннеры</b></a></noindex>
</div>