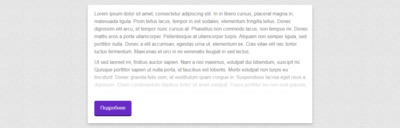
Здесь мы изначально создаем фиксированную высоту, где часть текста будет скрыто, а верхнее часть открытая. Что далее идет кнопка для открытия полного текста описания, но с красивым затуханием знаков, где изначально наблюдаем знаки. Но в последствии они все менее видны и просто исчезают, и в этом месте появится функция для открытие далее, что при клике будет доступен полностью текст описания.

HEAD
Код
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
HTML
Код
<div class="content_block hide">
<p>Иногда вашей соответствующей аудитории может потребоваться запрос, который позволит им правильно взаимодействовать с вашим контентом. Самые кликабельные слова в ваших социальных сетях могут помочь вашей аудитории узнать самые распространенные вещи на вашем сайте.</p>
<p>Чтобы заставить множество людей использовать ваш отличный контент на вашей платформе, используйте такие ключевые слова, как например, чтобы сделать это успешно. Если вы хотите, чтобы ваши зрители реагировали и делали что-то с вашим постом, никогда не оставляйте акции или клики и используйте четкую директиву.</p>
<p>Если ваш сайт не реагирует на мобильную платформу, вы потеряете много потенциальных клиентов, что также приведет к ухудшению вашего рейтинга. Это происходит потому, что многие потребители предпочитают использовать высокочувствительный веб-сайт и сайт, который удобен для мобильных устройств. Используйте инструменты исследования, такие как Screenfly, которые будут измерять реакцию вашего экрана.</p>
</div>
<a class="content_toggle" href="#">Подробнее</a>
CSS
Код
body {
font-size:14px;
padding: 15px 20px;
}
/* Блок с текстом */
.content_block {
overflow: hidden;
position: relative;
}
.content_block.hide {
height: 300px;
}
.content_block.hide:after{
content: "";
display: block;
height: 100px;
position: absolute;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), #fff 75%)
}
p {
font-size: 16px;
color: #777;
margin: 0 0 10px 0;
padding: 0;
line-height: 1.6;
}
/* Кнопка */
.content_toggle {
display: inline-block;
padding: 15px 20px;
background: #672cc5;
font-size: 16px;
text-decoration: none;
color: #fff;
margin-bottom: 20px;
border-radius: 5px;
border-bottom: 3px solid #32145a;
}
.content_toggle:hover {
color: #fff;
background: #7c4acc;
border-bottom: 3px solid #32145a;
}
.content_toggle:active {
background: #34106d;
}
JS
Код
$(document).ready(function(){
$('.content_toggle').click(function(){
$('.content_block').toggleClass('hide');
if ($('.content_block').hasClass('hide')) {
$('.content_toggle').html('Подробнее');
} else {
$('.content_toggle').html('Скрыть');
}
return false;
});
});
На этом установка завершена!
Демонстрация
