Kosten |
Воскресенье, 22 Марта 2020, 23:22 | Сообщение 1 |

|
Здесь вы узнаете, как можно при помощи jQuery создать бегущею строку, или как по другому называют, это новостная строка. Где изначально создается каркас по горизонтальному направлению, что выставляем ширину. И после уже пишем знаки, которые появятся в этом каркасе, где также нужно выставить скорость.
Так что все зависит от того, где и на каком сайте вы хотите показать информацию, которую безусловно заметят при открытие страницы или сайта, вообщем, там где будет находится бегущая строка.

Установка:
HEAD
Код <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
HTML
Код <div class="begushchaya-stroka">
<div id="marquee">Здесь идет описание под строку</div>
</div>
CSS
Код .begushchaya-stroka{
width:598px;
height:28px;
margin:56px auto;
line-height:28px;
padding: 0 10px;
border-radius:4px;
box-shadow:0 1px 2px #777;
-moz-border-radius:4px;
-webkit-border-radius:4px;
background: rgb(238,238,238);
background: -moz-linear-gradient(top, rgba(243, 243, 243,1) 0%, rgba(199, 199, 199,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(243, 243, 243,1)), color-stop(100%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(243, 243, 243,1) 0%,rgba(199, 199, 199,1) 100%);
background: -o-linear-gradient(top, rgba(243, 243, 243,1) 0%,rgba(199, 199, 199,1) 100%);
background: -ms-linear-gradient(top, rgba(243, 243, 243,1) 0%,rgba(199, 199, 199,1) 100%);
background: linear-gradient(to bottom, rgba(243, 243, 243,1) 0%,rgba(199, 199, 199,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#bfbfbf',GradientType=0 );
}
JS
Код <script type="text/javascript">
$(function() {
var marquee = $("#marquee");
marquee.css({"overflow": "hidden", "width": "100%"});
// оболочка для текста ввиде span (IE не любит дивы с inline-block)
marquee.wrapInner("<span>");
marquee.find("span").css({ "width": "50%", "display": "inline-block", "text-align":"center" });
marquee.append(marquee.find("span").clone()); // тут у нас два span с текстом
marquee.wrapInner("<div>");
marquee.find("div").css("width", "200%");
var reset = function() {
$(this).css("margin-left", "0%");
$(this).animate({ "margin-left": "-100%" }, 12000, 'linear', reset);
};
reset.call(marquee.find("div"));
});
</script>
Если брать стилистику, то ее нужно выстраивать в CSS, как оттенок цвета, вообщем все оформление.
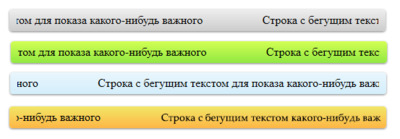
Демонстрация
|
| [ RU ] |
|
|
