|
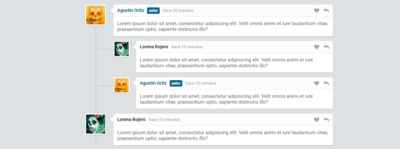
Как вам такой вид комментариев на сайте
|
|
Kosten |
Четверг, 17 Января 2019, 15:02 | Сообщение 1 |

|
Есть у кого идеи, можно быстро перевести на конструктор uCoz, этот вид комментарий, или он будет не корректно отображаться на мобильных аппаратах.

HTML
Код <!-- Contenedor Principal -->
<div class="comments-container">
<h1>Comentarios <a href="http://creaticode.com">creaticode.com</a></h1>
<ul id="comments-list" class="comments-list">
<li>
<div class="comment-main-level">
<!-- Avatar -->
<div class="comment-avatar"><img src="http://i9.photobucket.com/albums/a88/creaticode/avatar_1_zps8e1c80cd.jpg" alt=""></div>
<!-- Contenedor del Comentario -->
<div class="comment-box">
<div class="comment-head">
<h6 class="comment-name by-author"><a href="http://creaticode.com/blog">Agustin Ortiz</a></h6>
<span>hace 20 minutos</span>
<i class="fa fa-reply"></i>
<i class="fa fa-heart"></i>
</div>
<div class="comment-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit omnis animi et iure laudantium vitae, praesentium optio, sapiente distinctio illo?
</div>
</div>
</div>
<!-- Respuestas de los comentarios -->
<ul class="comments-list reply-list">
<li>
<!-- Avatar -->
<div class="comment-avatar"><img src="http://i9.photobucket.com/albums/a88/creaticode/avatar_2_zps7de12f8b.jpg" alt=""></div>
<!-- Contenedor del Comentario -->
<div class="comment-box">
<div class="comment-head">
<h6 class="comment-name"><a href="http://creaticode.com/blog">Lorena Rojero</a></h6>
<span>hace 10 minutos</span>
<i class="fa fa-reply"></i>
<i class="fa fa-heart"></i>
</div>
<div class="comment-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit omnis animi et iure laudantium vitae, praesentium optio, sapiente distinctio illo?
</div>
</div>
</li>
<li>
<!-- Avatar -->
<div class="comment-avatar"><img src="http://i9.photobucket.com/albums/a88/creaticode/avatar_1_zps8e1c80cd.jpg" alt=""></div>
<!-- Contenedor del Comentario -->
<div class="comment-box">
<div class="comment-head">
<h6 class="comment-name by-author"><a href="http://creaticode.com/blog">Agustin Ortiz</a></h6>
<span>hace 10 minutos</span>
<i class="fa fa-reply"></i>
<i class="fa fa-heart"></i>
</div>
<div class="comment-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit omnis animi et iure laudantium vitae, praesentium optio, sapiente distinctio illo?
</div>
</div>
</li>
</ul>
</li>
<li>
<div class="comment-main-level">
<!-- Avatar -->
<div class="comment-avatar"><img src="http://i9.photobucket.com/albums/a88/creaticode/avatar_2_zps7de12f8b.jpg" alt=""></div>
<!-- Contenedor del Comentario -->
<div class="comment-box">
<div class="comment-head">
<h6 class="comment-name"><a href="http://creaticode.com/blog">Lorena Rojero</a></h6>
<span>hace 10 minutos</span>
<i class="fa fa-reply"></i>
<i class="fa fa-heart"></i>
</div>
<div class="comment-content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit omnis animi et iure laudantium vitae, praesentium optio, sapiente distinctio illo?
</div>
</div>
</div>
</li>
</ul>
</div>
CSS
Код .comments-container {
margin: 60px auto 15px;
width: 768px;
}
.comments-container h1 {
font-size: 36px;
color: #283035;
font-weight: 400;
}
.comments-container h1 a {
font-size: 18px;
font-weight: 700;
}
.comments-list {
margin-top: 30px;
position: relative;
}
/**
* Lineas / Detalles
-----------------------*/
.comments-list:before {
content: '';
width: 2px;
height: 100%;
background: #c7cacb;
position: absolute;
left: 32px;
top: 0;
}
.comments-list:after {
content: '';
position: absolute;
background: #c7cacb;
bottom: 0;
left: 27px;
width: 7px;
height: 7px;
border: 3px solid #dee1e3;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.reply-list:before, .reply-list:after {display: none;}
.reply-list li:before {
content: '';
width: 60px;
height: 2px;
background: #c7cacb;
position: absolute;
top: 25px;
left: -55px;
}
.comments-list li {
margin-bottom: 15px;
display: block;
position: relative;
}
.comments-list li:after {
content: '';
display: block;
clear: both;
height: 0;
width: 0;
}
.reply-list {
padding-left: 88px;
clear: both;
margin-top: 15px;
}
/**
* Avatar
---------------------------*/
.comments-list .comment-avatar {
width: 65px;
height: 65px;
position: relative;
z-index: 99;
float: left;
border: 3px solid #FFF;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.2);
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
overflow: hidden;
}
.comments-list .comment-avatar img {
width: 100%;
height: 100%;
}
.reply-list .comment-avatar {
width: 50px;
height: 50px;
}
.comment-main-level:after {
content: '';
width: 0;
height: 0;
display: block;
clear: both;
}
/**
* Caja del Comentario
---------------------------*/
.comments-list .comment-box {
width: 680px;
float: right;
position: relative;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.15);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(0,0,0,0.15);
}
.comments-list .comment-box:before, .comments-list .comment-box:after {
content: '';
height: 0;
width: 0;
position: absolute;
display: block;
border-width: 10px 12px 10px 0;
border-style: solid;
border-color: transparent #FCFCFC;
top: 8px;
left: -11px;
}
.comments-list .comment-box:before {
border-width: 11px 13px 11px 0;
border-color: transparent rgba(0,0,0,0.05);
left: -12px;
}
.reply-list .comment-box {
width: 610px;
}
.comment-box .comment-head {
background: #FCFCFC;
padding: 10px 12px;
border-bottom: 1px solid #E5E5E5;
overflow: hidden;
-webkit-border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
}
.comment-box .comment-head i {
float: right;
margin-left: 14px;
position: relative;
top: 2px;
color: #A6A6A6;
cursor: pointer;
-webkit-transition: color 0.3s ease;
-o-transition: color 0.3s ease;
transition: color 0.3s ease;
}
.comment-box .comment-head i:hover {
color: #03658c;
}
.comment-box .comment-name {
color: #283035;
font-size: 14px;
font-weight: 700;
float: left;
margin-right: 10px;
}
.comment-box .comment-name a {
color: #283035;
}
.comment-box .comment-head span {
float: left;
color: #999;
font-size: 13px;
position: relative;
top: 1px;
}
.comment-box .comment-content {
background: #FFF;
padding: 12px;
font-size: 15px;
color: #595959;
-webkit-border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
}
.comment-box .comment-name.by-author, .comment-box .comment-name.by-author a {color: #03658c;}
.comment-box .comment-name.by-author:after {
content: 'autor';
background: #03658c;
color: #FFF;
font-size: 12px;
padding: 3px 5px;
font-weight: 700;
margin-left: 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
/** =====================
* Responsive
========================*/
@media only screen and (max-width: 766px) {
.comments-container {
width: 480px;
}
.comments-list .comment-box {
width: 390px;
}
.reply-list .comment-box {
width: 320px;
}
}
Демонстрация
|
| [ RU ] |
|
|
Liliana |
Понедельник, 24 Июня 2019, 11:39 | Сообщение 2 |

|
Ну такое...
|
| [ US ] |
|
|
waak |
Понедельник, 24 Июня 2019, 15:14 | Сообщение 3 |

|
Не много не понятна суть поста!
Если это вопрос ( можно ли поставить его на юкоз ) то ответ да но с изменениями вида или запретом ответа на ответ что бы сохранить структуру как на картинки а если оставить возможность ответа на ответ к комментарию то дизайн нужно будет менять
|
| [ RU ] |
|
|
Kosten |
Понедельник, 24 Июня 2019, 19:00 | Сообщение 4 |

|
Цитата waak (  ) Не много не понятна суть поста!
Под систему юкоз этот вид материала можно заточить, чтоб поставить на сайт, он был адаптивен, хотя по адаптивности вероятно здесь с этими линиями много времени уйдет.
|
| [ RU ] |
|
|
-SAM- |
Вторник, 25 Июня 2019, 00:49 | Сообщение 5 |

|
Kosten, как и сказал waak - можно отключить древовидный вид. Кстати, вот пример подобный, что тоже с другой площадки на uCoz перевели.

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
|
| [ UA ] |
|
|
Kosten |
Вторник, 25 Июня 2019, 01:17 | Сообщение 6 |

|
-SAM-, что мне нравится, это ваше качество, что ответ даете полный, со ссылками на схожий материал.
Просто про тот вид материала забыл, память не та  тут решил адаптировать вид материала, что на раз на тестовом сайте создавал, здесь пришлось примеры смотреть, как что выполнено. тут решил адаптировать вид материала, что на раз на тестовом сайте создавал, здесь пришлось примеры смотреть, как что выполнено. 
waak, но как видите, по сути не нужно на юкоз рельсы выводить, но если только по своему усмотрению.
|
| [ RU ] |
|
|
retyaaas |
Вторник, 20 Августа 2019, 17:10 | Сообщение 7 |

|
Используйте функцию комментариев, чтобы оставлять сообщения для вашей команды или отслеживать текущую работу вашего проекта. Все комментарии включают в себя дату и время, а также имя члена команды комментирования.
|
| [ RU ] |
|
|
Sally |
Среда, 27 Ноября 2019, 02:51 | Сообщение 8 |

|
Нормальный вид
|
| [ BY ] |
|
|