Kosten |
Воскресенье, 28 Июня 2020, 00:00 | Сообщение 1 |

|
В статье подробно разберем создание горизонтального меню, где под ключевые слова будут закреплены навигационные направление. Где при нажатие на одно из многих запросов, вы автоматически переходите на его, и все это делается на одной странице. А точнее выставим якоря на все ключевые фразы, что для одного страничного сайта, как портфолио просто необходимо. Также здесь можно этот функционал убрать и оставить чистую навигацию, что отлично адаптивный под все мобильные аппараты.
Меню навигации - это набор кнопок, текста или любых графических элементов, которые имеют ссылку на другие разделы вашего сайта или любые другие внешние сайты. Они направляют посетителей веб-сайта в их исследование сети и ведут их в соответствующее место, где они могут получить то, для чего они пришли. Каждый, кто работает в интернете, сталкивался с несколькими типами навигационного меню Разработка правильного меню навигации имеет важное значение, поскольку они являются якорем для доступа ко всем ресурсам вашего сайта в организованном порядке.
Для любого приложения, для которого вы разрабатываете свой сайт, вы можете организовать свой контент, будь то контент или несколько страниц. Если вы создаете одностраничное приложение, вы можете вместо этого выбрать меню вкладок. Но если вы хотите связать несколько страниц и предоставить своим веб-посетителям среду для доступа к ним, то меню навигации для вас.

Шаг 1: Гиперссылки с тегом привязки
Код <nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>
Этот якорный тег содержит ссылку на каждый раздел на нашей странице, чтобы вы изменили значение href ссылки на любые другие страницы, которые вы предпочитаете. В приведенном выше HTML-коде я определил четыре гиперссылки, которые будут стилизованы как меню навигации с помощью CSS.
Возможно вы видели эти навигационные панели внутри ul /ul и ссылались как элементы списка. Этот шаблон может быть распространенным, и некоторые могут утверждать, что не яркая навигация может быть немного несемантической и вызывает проблемы чтения с экрана. Многие разработчики предпочитаю использовать безлистное меню навигации в этом уроке. Вы можете добавить вышеуказанные ссылки в качестве навигационного меню в качестве элемента списка в приведенном выше HTML.
Шаг 2. Добавление некоторых дополнительных строк в меню
Код <header>
<section>
<div id="logo">OnAirCode</div>
<nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>
</section>
</header>
Теперь давайте перейдем к созданию этих гиперссылок в качестве меню навигации, добавив немного CSS.
Шаг 3: Добавление CSS в заголовок меню навигации
В нашем HTML-заголовке у нас есть меню навигации и логотип. Прежде всего, давайте перейдем к плавающей панели навигации, заданной списком гиперссылок на html справа и использованием CSS.
Код nav a{
float:right;
text-decoration:none;
color:#002e5b;
font-size:18px;
padding: 25px 35px;
display:inline-block;
transition: all 0.5s ease 0s;
}
Когда текстовое оформление установлено на none, где удален внешний вид гиперссылки по умолчанию. Дисплей настроен так, чтобы inline-block ссылки располагались горизонтально.
Добавляем CSS и для нашего логотипа
Код #logo{
font-size:20px;
text-transform:uppercase;
color:#002e5b;
font-weight:bold;
float:left;
padding: 20px;
margin-left:17%;
}
Изначально экспериментировал с несколькими размерами и цветами, чтобы в итоге получить вышеупомянутый CSS, так что да, вы можете изменить их соответственно.
Теперь давайте добавим немного фона в наш заголовок
Код header{
overflow:hidden;
background-color:#fde428;
margin-bottom:50px;
}
Браузер добавил свою таблицу стилей агента пользователя по умолчанию для добавления полей.
Код body{
margin:0px;
padding:0px;
font-family: 'Open Sans', sans-serif;
}
Если вы выполнили все, где у вас должно быть меню навигации, которое закрепленное в верхней части браузера на данный момент. Правое поле кажется немного меньше. Поэтому добавляем немного поля справа в наше навигационное меню.
Код nav{
margin-right:17%;
}
Достигнув этой точки урока, вы заметили, что завершили основы построения меню навигации с помощью простых HTML и CSS. Но мы не собираемся останавливаться на этом, где добавляем тему на нашу страницу, чтобы она выглядела более устрашающе. Если вы хотите простую навигационную панель HTML и CSS, которых мы достигли, ЧТО будет достаточно.
Шаг 4: Добавление основного заголовка на страницу
давайте добавим основной заголовок к нашей панели навигации со следующим html в верхней части нашего, body - который будет изменен в дальнейшем с помощью CSS.
Код <h1>Адаптивное меню навигации<</h1>
Если вас интересует использование span, не беспокойтесь, вы поймете, как его использовать на следующем CSS.
Код h1{
margin:0px auto;
font-size:26px;
padding:40px 0px;
color:#002e5b;
text-align:center;
}
h1 span{
font-weight:400;
}
Здесь мы видим, что мы изменили вес шрифта текста в пределах диапазона. Навигационное меню с вышеуказанным html и CSS должно выглядеть, как показано на скриншоте ниже, если вы хорошо изучили руководство.

Шаг 5: Добавление содержимого
Код <section id="HTML" class="content">
<h2>HTML</h2>
<p>В этом уроке мы создали пример адаптивного меню навигации только с HTML и CSS. Используя вкладку andchor, мы перемещались только по странице. Но если вы предпочитаете, вы можете изменить значение href на любую другую внешнюю ссылку, чтобы перейти к ссылке. </p>
</section>
<section id="CSS" class="content">
<h2>CSS</h2>
<p>Это меню навигации представляет собой простой пример, построенный на чистом CSS и HTML.</p>
</section>
<section id="JavaScript" class="content">
<h2>JavaScript</h2>
<p>В этом уроке мы создали пример адаптивного меню навигации без использования Javascript. Мы использовали медиа-запросы и изменили CSS на нескольких контрольных точках, чтобы сделать его отзывчивым с различной шириной.</p>
</section>
Здесь создано три разных тем на содержимое с отдельными заголовком, связанным с панелью навигации в моем HTML, который на данный момент выглядит как основной текст, но мы изменим его с помощью CSS.
Шаг 6: Добавление CSS в наш контент
Внешний вид раздела содержимого имеет вид текста по умолчанию.
Код section{
width:100%;
max-width:1200px;
margin:0px auto;
}
Хорошо, так как во-первых установили максимальную ширину раздела, чтобы размер экрана увеличивался за пределы этого пикселя, размер раздела не выходил за пределы этого значения. Где поле, которое установленное на 0px auto - это способ выравнивания контента по горизонтальному центру.
Давайте перейдем к следующему CSS
Код .content{
margin-bottom:60px;
width:750px;
}
Приведенный выше код устанавливает в margin нижней части и ширине содержимого. Если вам интересно, почему мы установили, width когда мы уже установили max-width значение, то на шаге 2 вы можете увидеть, что наши элементы заголовка также заключены в section тег. Максимальная ширина заданная в этом CSS, установлена для нашего навигационного меню, заключенного в section тег в нашем HTML.
Код .content h2{
font-size:18px;
font-weight:500;
color:#002e5b;
border-bottom:1px solid #fde428;
padding-bottom:10px;
margin-bottom:10px;
}
Вышеупомянутый CSS просто стилизует наш заголовок темы к каждому контенту, что также являются результатом некоторых экспериментов проб и ошибок.
Код .content p{
font-size:14px;
line-height:22px;
color:#7c7c7c;
text-align:justify;
}
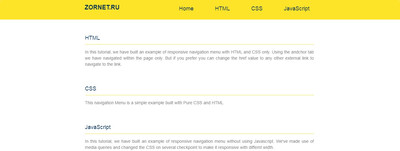
Давайте посмотрим, что у нас получилось по навигации.

Меню навигации с контентом
Шаг 7: Добавление эффекта наведения
Теперь давайте добавим последний штрих к нашему меню навигации, это добавив эффект наведения. Что просто для дополнительной интерактивности благодаря эффекту наведения на CSS в нашем навигационном меню, построенном из гиперссылки HTML.
Код nav a:hover{
background-color:#002e5b;
color:#fde428;
transition: all 0.5s ease 0s;
}
Теперь давайте посмотрим, как выглядит наше окончательное меню навигации. Если вы разрабатываете это меню навигации, следуя всем html и CSS, и просматриваете результаты из браузера с размером экрана меньше, чем примерно 1020px то вы можете не получить точный результат, как показано на скриншотах выше.
А также всем тем разработчикам, которые получили удовлетворительный результат, где попробуйте уменьшить размер вашего браузера. При уменьшении размера браузера вы можете видеть, что ваше навигационное меню перепутано, потому что мы не добавили отзывчивость к нашим проектам в этом руководстве.
Итак, давайте сосредоточимся на отзывчивости.
Шаг 8. Добавление отзывчивости с помощью медиа-запроса
Для адаптивного дизайна медиа-запрос может быть использован для изменения CSS в разных точках размера экрана. Если вам интересно, то попробуйте медленно уменьшить размер экрана. Теперь в определенный момент вы можете видеть, что дизайн вашей веб-страницы выглядит не так хорошо, где возможно из-за некоторых полей или размеров текста, которые не просто соответствуют оригинальному дизайну нашей страницы. Теперь тот конкретный размер экрана, который делает ваш дизайн экрана похожим на смешанные груды элементов.
И теперь давайте найдем точки нашего дизайна навигационного меню, построенного на HTML и CSS.
Код @media only screen and (max-width: 1200px) {
#logo{
padding:25px 0px;
}
nav a{
padding: 25px 20px;
}
}
Выше CSS применяется, когда ширина нашего экрана меньше или равна 1200 px. Здесь уменьшили некоторые отступы логотипа и гиперссылок, что теперь продолжайте уменьшать размер браузера и давайте узнаем нашу следующую точку останова.
Как вы можете видеть, что заголовок нашего меню навигации продолжает сокращаться с уменьшением размера экрана. Мы не хотим, чтобы наш заголовок и логотип сталкивались. Итак, давайте скроем наше меню навигации по HTML, используя значок гамбургера или значок меню из трех строк.
Основы построения меню гамбургера
Значок меню гамбургера представляет собой простую трехстрочную линию, расположенную вертикально друг над другом.
Код <div></div>
<div></div>
<div></div>
С помощью этого простого элемента 3 div в нашем HTML-коде мы можем создать трехстрочный значок меню, что скрывающий стили меню навигации с помощью CSS. Хорошо, мы хотим отобразить наше меню навигации, когда мы нажимаем на значок меню. Навигационное меню должно отображаться вертикально, и когда мы снова щелкаем по значку нашего меню гамбургера, где хотим закрыть навигационное меню.
Это потому, что он имеет простую функцию, которую можно проверять и снимать, когда мы нажимаем на нее, и на основе этой функции мы можем показать или скрыть наше навигационное меню. С помощью простой кнопки мы можем только щелкнуть по ней, она не обеспечивает возможность ее без Javascript.
Так что да, давайте добавим флажок в наш HTML.
Код <input type="checkbox" id="toggle">
<label for="toggle" class="hamburger-icon">
<div></div>
<div></div>
<div></div>
</label>
Добавьте приведенный выше код в наш тег заголовка. Теперь давайте разработаем нашу иконку, Но прежде всего давайте спрятать всю вышеописанную HTML-структуру, потому что мы не хотим, чтобы она отображалась на экране по умолчанию размером больше, чем 1000px.
Код input[type=checkbox], label{
display:none;
}
Скрытие навигационной панели под значком трехстрочного меню
Когда мы скрыли наш флажок, ЧТО Позволяет отобразить его, поскольку наш размер экрана уменьшается до 980px. В целях разработки уменьшите размер экрана до 980 пикселей на данный момент и посмотрим, что мы можем изменить.
Прежде всего нам нужно скрыть наше навигационное меню, которое мы создали на данный момент в этом уроке. Помните, что мы работаем с размером экрана ниже 980 пикселей. Итак, давайте добавим медиа-запрос в этой точке останова. Все проекты для этого диапазона размеров экрана будут включены в медиазапрос.
Код @media only screen and (max-width: 980px) {
}
Теперь давайте спрячем наше навигационное меню, где забудьте добавить следующий CSS, заключенный в вышеупомянутый CSS.
Затем давайте отобразим и создадим наш флажок.
Код label {
float:right;
padding:8px 0px;
display:inline-block;
cursor:pointer;
}
.hamburger-icon{
margin-right:15px;
}
.hamburger-icon div{
width:25px;
height:3px;
margin:3px 0;
background-color:black;
}
Первая метка CSS отображает метку, а inline-block создает строки с подходящими пикселями, что теперь вы должны увидеть значок из трех линий на панели навигации.
Код header{
padding:20px 0px;
}
#logo{
padding:0;
}
Вышеупомянутый CSS - это всего лишь несколько дополнительных дизайнов для заголовка и значка логотипа, который устанавливает значок меню навигации в соответствующее положение.
Отображение меню навигации
Теперь, когда мы нажимаем на значок, мы хотим, чтобы наше меню навигации отображалось.
Код input[type=checkbox]:checked ~ nav{
display:block;
}
Теперь нажмите на иконку, где меню навигации отображается горизонтально, что не выглядит так хорошо.
Итак, давайте переместим панель навигации.
Код nav{
position:absolute;
right:0px;
top:188px;
background-color:#002e5b;
padding:0px;
margin-right:15px;
}
nav a{
float:none;
padding:0px;
color:#FFF;
font-size:15px;
padding:10px 20px;
display:block;
border-bottom: 1px solid rgba(225,225,225,0.1);
}
Больше медиа-запросов
Хорошо, что просто так можем проверить больше точек останова и добавить стили аналогичным образом. В некоторых экспериментах я добавил следующие медиа-запросы. Вы можете добавить разные CSS для разных точек останова по своему усмотрению.
Код @media only screen and (max-width: 980px) {
.content{
width:70%;
}
}
@media only screen and (max-width: 568px) {
h1{
padding:25px 0px;
}
h1 span{
display:block;
}
}
@media only screen and (max-width: 480px) {
section {
max-width: 90%;
}
}
@media only screen and (max-width: 360px) {
h1{
font-size:20px;
}
label{
padding:5px 0px;
}
#logo{
font-size: 20px;
}
}
@media only screen and (max-width: 320px) {
h1 {
padding: 20px 0px;
}
}
Полный HTML и CSS код для Navbar:
Здесь суммируем все эти коды HTML и CSS ниже для меню навигации, разработанного в этом руководстве. И вы можете просто скопировать пасту, чтобы посмотреть на окончательный дизайн.
HTML для меню навигации
Код <h1><span>Адаптивное меню навигации</span> Использование чистого CSS</h1>
<header>
<section>
<div id="logo">ZORNET.RU</div>
<input type="checkbox" id="toggle">
<label for="toggle" class="hamburger-icon"><div></div><div></div><div></div></label>
<nav>
<a href='#JavaScript'>JavaScript</a>
<a href="#CSS">CSS</a>
<a href="#HTML">HTML</a>
<a href="#logo">Home</a>
</nav>
</section>
</header>
<section id="HTML" class="content">
<h2>HTML</h2>
<p>В этом уроке мы создали пример адаптивного меню навигации только с HTML и CSS. Используя вкладку andchor, мы перемещались только по странице. Но если вы предпочитаете, вы можете изменить значение href на любую другую внешнюю ссылку, чтобы перейти к ссылке. </p>
</section>
<section id="CSS" class="content">
<h2>CSS</h2>
<p>Это меню навигации представляет собой простой пример, построенный на чистом CSS и HTML.</p>
</section>
<section id="JavaScript" class="content">
<h2>JavaScript</h2>
<p>В этом уроке мы создали пример адаптивного меню навигации без использования Javascript. Мы использовали медиа-запросы и изменили CSS на нескольких контрольных точках, чтобы сделать его отзывчивым с различной шириной.</p>
</section>
CSS для меню навигации
Код nav a{
float:right;
text-decoration:none;
color:#002e5b;
font-size:18px;
padding: 25px 35px;
display:inline-block;
transition: all 0.5s ease 0s;
}
#logo{
font-size:20px;
text-transform:uppercase;
color:#002e5b;
font-weight:bold;
float:left;
padding: 20px 20px;
margin-left:17%;
}
header{
overflow:hidden;
background-color:#fde428;
margin-bottom:50px;
}
body{
margin:0px;
padding:0px;
font-family: 'Open Sans', sans-serif;
}
nav{
margin-right:17%;
}
h1{
margin:0px auto;
font-size:26px;
padding:40px 0px;
color:#002e5b;
text-align:center;
}
h1 span{
font-weight:400;
}
section{
width:100%;
max-width:1200px;
margin:0px auto;
}
.content{
margin-bottom:60px;
width:750px;
}
.content h2{
font-size:18px;
font-weight:500;
color:#002e5b;
border-bottom:1px solid #fde428;
padding-bottom:10px;
margin-bottom:10px;
}
.content p{
font-size:14px;
line-height:20px;
color:#7c7c7c;
text-align:justify;
}
nav a:hover{
background-color:#002e5b;
color:#fde428;
transition: all 0.5s ease 0s;
}
@media only screen and (max-width: 1200px) {
#logo{
padding:25px 0px;
}
nav a{
padding: 25px 20px;
}
}
input[type=checkbox], label{
display:none;
}
@media only screen and (max-width: 980px) {
.hamburger-icon{
margin-right:15px;
}
.hamburger-icon div{
width:25px;
height:3px;
margin:3px 0;
background-color:black;
}
label {
float:right;
padding:8px 0px;
display:inline-block;
cursor:pointer;
}
header{
padding:20px 0px;
}
#logo{
padding:0;
}
input[type=checkbox]:checked ~ nav{
display:block;
}
nav {
display:none;
position:absolute;
right:0px;
top:188px;
background-color:#002e5b;
padding:0px;
margin-right:15px;
}
nav a{
float:none;
padding:0px;
color:#FFF;
font-size:15px;
padding:10px 20px;
display:block;
border-bottom: 1px solid rgba(225,225,225,0.1);
}
}
@media only screen and (max-width: 980px) {
.content{width:70%;}
}
@media only screen and (max-width: 568px) {
h1{padding:25px 0px;}
h1 span{display:block;}
}
@media only screen and (max-width: 480px) {
section {max-width: 90%;}
}
@media only screen and (max-width: 360px) {
h1{font-size:20px;}
label{padding:5px 0px;}
#logo{font-size: 20px;}
}
@media only screen and (max-width: 320px) {
h1 {padding: 20px 0px;}
}
В этом уроке мы научились разрабатывать пример меню навигации с помощью CSS и HTML. Мы использовали медиа-запросы в нескольких точках останова, чтобы добавить отзывчивость. Существует много способов разработки меню навигации, где ограничены разработкой навигационной панели с HTML и CSS.
Демонстрация
|
| [ RU ] |
|
|
