|
Как убрать желтый фон автозаполнение полей
|
|
Kosten |
Понедельник, 22 Июня 2020, 00:10 | Сообщение 1 |

|
В этой статье рассмотрим полезное разрешение, которое многие всчтечали при заполнение полей, где появляется желтый фон, основном мы можем наблюдать, если в сеть выходим с Хром браузера. Однажды я столкнулся с очень раздражающей ошибкой в Google Chrome, когда функция автозаполнения формы Chrome добавляет желтый фон к полям ввода, делая дизайн моего симпатичного приложения довольно уродливым.
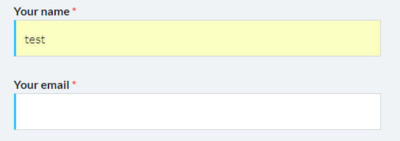
Если вы используете Chrome, Safari или любой другой браузер, основанный на движке WebKit или Blink, что вы вероятно видели этот эффект много раз: нажимаете на input поле, начинаете вводить текст, а затем выбираете текст автозаполнения, который браузер так услужливо предлагает вам. Неожиданно input появляется «красивый» бананово-желтый фон.
Идея состоит в том, чтобы сообщить пользователю, что текстовое поле было автоматически заполнено браузером. Однако желтый фон иногда вообще не работает с дизайном сайта, так что вот способ избавиться от него. Прежде чем мы посмотрим на решение, давайте снова посмотрим на проблему.

Решение довольно таки простое, просто добавьте в свой CSS-файл такие стили:
Удалить принудительный желтый фон ввода в Chrome
Код @-webkit-keyframes autofill {
to {
color: inherit;
background: transparent;
}
}
input:-webkit-autofill {
-webkit-animation-name: autofill;
-webkit-animation-fill-mode: both;
}
Такой подход удаления желтого фона автозаполнения не является единственным решением. Есть популярный вопрос StackOverflow, в котором один ответ предлагает использовать transition-delayсвойство CSS, чтобы просто задержать изменение цвета фона.
See the Pen
CSS input background in Chrome by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 22 Июня 2020, 00:18 | Сообщение 2 |

|
Раздражающий желтый фон Google Chrome с автозаполнением поля ввода доставлял достаточно боли разработчикам. Это может не быть серьезной проблемой для большинства разработчиков, но это для людей, которые хотят развернуть прозрачные поля ввода и дизайн материала.
После быстрого исследования я обнаружил, что в настоящее время нет способа отключить это, даже с помощью объявления.
Код input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189);
background-image: none;
color: rgb(0, 0, 0);
}
Помимо соображений безопасности и удобства использования, на мой взгляд, мы должны иметь возможность полностью контролировать эстетику стилей форм при разработке сайта или веб-приложения. В популярной статье об уловках CSS есть попытка решить эту проблему, где в ней содержится фрагмент для стилизации фона ввода автозаполнения Chrome, однако он больше не работает.
Вы можете косвенно удалить желтый фоновый цвет, скрывая ввод большой вставленной тенью белого поля:
Код input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus
input:-webkit-autofill,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 0px 1000px white inset!important;
}
Вышеприведенный фрагмент работает, который довольно агрессивен, что если вы хотите применить более одной тени от блока к входу; например, когда вход был сфокусирован. И здесь вы можете просто связать свои теневые объявления в блоке:
Код input:focus,
input:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 0px 1000px white inset,
0 0 8px rgba(64, 197, 220, 0.8);
} |
| [ RU ] |
|
|
Kosten |
Понедельник, 22 Июня 2020, 00:34 | Сообщение 3 |

|
Удаление Google Chrome с автозаполнением поля ввода желтого фона
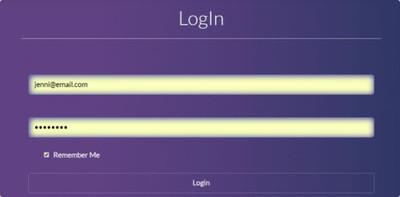
Желтый оттенок цвета появляется, это когда мы сохраняем пароль, а также его можно увидеть на разных функциях, где присутствуют поля. Как было видно на скриншотах, он перекрашивал фон желтым раздражающим цветом. Это может не быть серьезной проблемой для большинства разработчиков, но это для людей, которые хотят развернуть прозрачные поля ввода и дизайн материала.

После поиска решения проблемы я наткнулся на сообщение о переполнении стека. Решение не делало ничего особенного, но заставляло фон меняться, где добавляя стилистику.
Код -webkit-box-shadow: 0 0 0px 1000px #533FA2 inset;
Так что это было то, что было полезно для начала, где не угадайте, что для прозрачных фонов все еще было плохо, все что он делал, это придавал белый фон для поля ввода. Затем на той же странице был еще один умный парень, который использовал это:
Код transition: background-color 5500s ease-in-out 0s;
Окончательное решение:
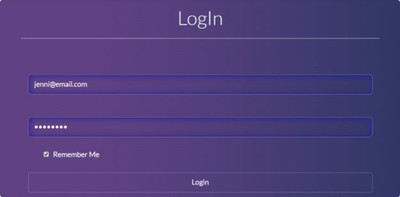
Это ничего не делало, но заставляло желтый фон медленно (дополнительно) входить в изображение. Однако это рабочий код, но все же когда пытаешься щелкнуть и сфокусировать поле ввода, оно снова стало желтым. Поэтому есть способ, чтобы все выглядело прилично.
Код input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
transition: background-color 5500s ease-in-out 0s;
-webkit-text-fill-color: white !important;
}
Вот аналогичный снимок:

Причина, по которой в большинстве размешают для небольшой проблемы, что связано с полем ввода, заключается в том, что многие люди используют браузер Chrome.
|
| [ RU ] |
|
|