Думаю многие согласятся, что всплывающие подсказки играют одну из важных ролей в пользовательском опыте, а точнее в ее навигаций. Ведь при наделении или при клике мы получаем полную или краткую информацию по материалу или по функциям. Если вы веб-разработчик, то вы должны убедиться, что пользователь знает все параметры вашего приложения, где как раз можно прописать значение для любого элемента.
Четкое упоминание того, что делает конкретная опция или функция, поможет пользователю узнать, что делать, это независимо от того, используете ли вы простой дизайн или новый оригинальный дизайн, использование всплывающей подсказки в вашем дизайне всегда будет направлять ваших пользователей. В этом списке мы собрали дизайн всплывающей подсказки для всех типов веб-сайтов.

Стандартный способ
Давайте сразу рассмотрим стандартный способ показа подсказки, где задействовано title. Где можно задействовать для разного показа написанной подсказки, которая закреплена к разным элементам изображений.
HTML
Код
<img src = "https://zornet.ru/_fr/84/6432021.png" title = "Текст для появление подсказки">
И так начнем, здесь идет простая всплывающие подсказка, для которой только нужно добавить это атрибут, где в нем прописываем ключевое слово, которое появится при наведение на картинку.

Здесь появление текста идет не сразу, а только после наведения курсора на изображение, где такая всплывающих подсказок заложена по умолчанию.
Способ на чистом CSS

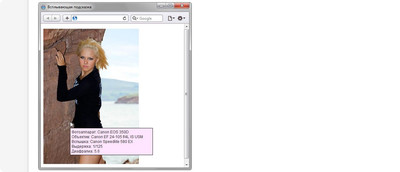
Здесь создаем оригинальный и стильный вывод подсказки, где изначально предусмотрено заключение изображение в контейнер с идентификатором.
HTML
Код
<div id = "desakladen" data-name = "Описание"><img src = "https://zornet.ru/_fr/83/9084665.jpg"></div>
CSS
Код
#desakladen{
position: relative;
display: inline-block;
}
#desakladen:hover:after {
content: attr(data-name);
position: absolute;
left: 0;
bottom: 0;
background: rgba(26, 33, 154, 0.55);
color: #fff8f8;
text-align: center;
font-family: cursive;
font-size: 15px;
padding: 5px 0;
width: 100%;
}
На этом вся установка.
Демонстрация
Для вашего удобства мы собрали как всплывающие подсказки, так и интерактивные подсказки, которые вы можете применить на сайте.
Другие способы
Также вашему вниманию следующие подсказки на текстовом сообщение, которые можно создавать на jQuery. Где библиотека задействована как для написания своего кода, и безусловно для создания плагина всплывающих подсказок.
Примеры готового кода для всплывающих подсказок на HTML, JS, Bootstrap
See the Pen
Всплывающие подсказки by zornet (@zornetru)
on CodePen.
В этом дизайне разработчик дал вам всплывающую подсказку для кнопок призыва к действию и текстовых ссылок.
Всплывающая подсказка по клику на чистом CSS
See the Pen
Всплывающая подсказка по клику на чистом CSS by Kocsten (@kocsten)
on CodePen.
Мы привели вам примеры того, как сделать дизайн стиля ссылки уникальным, не делая его странным.
CSS3 всплывающие подсказки
See the Pen
CSS3 всплывающие подсказки by Kocsten (@kocsten)
on CodePen.
Поскольку данный эффект увеличения анимации прост, пользователь будет испытывать одинаковый эффект плавности на всех устройствах. Сделав несколько настроек, вы можете использовать этот дизайн в своем адаптивном веб-дизайне.