В статье разберем, как можно самостоятельно создать нормальный генератор линейного градиента с помощью HTML и CSS Решение для этого есть, посмотрите на этот генератор линейных градиентов с помощью палитры цветов и получите код CSS сгенерированного градиента. Где ссылка на его будет представлена в самом низу, что можете изначально оценить, как все работает и выставляет стилистику.
Градиент считается сочетанием двух или более цветов, которые мы можем поместить в графические и веб-элементы. Линейный градиент, это прямая линия смешения цветов, которая может быть из стороны в сторону или из угла в угол. Подобный запуск может создать цветовую комбинацию с направлением слева направо, справа налево, снизу вверх, угол в угол.
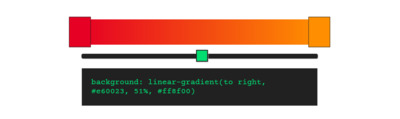
Так выглядит после установки:

Установка:
HTML
Код
<div class="container">
<div class="l-gradeint"></div>
<input type="color" class="color-select side1" value="#e60023"/>
<input type="color" class="color-select side2" value="#ff8f00"/>
<input type="range" value="50" min="0" max="100" class="gra-range">
<code class="output-value">
</code>
</div>
CSS
Код
:root {
--firstside: #e60023;
--grad-hint: 50%;
--secondside: #ff8f00;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
max-width: 600px;
margin: 2rem auto;
position: relative;
padding: 0 1.7rem;
}
.l-gradeint {
display: block;
width: 100%;
height: 4rem;
background: linear-gradient(to right, var(--firstside), var(--grad-hint), var(--secondside));
}
.gra-range {
width: 100%;
margin-top: 15px;
}
code {
display: block;
border: 1px solid lightgray;
background: #212121;
padding: 1.5rem;
font-family: 'Courier Prime', monospace;
font-size: 1.25rem;
color: #00dd71;
}
.color-select {
appearance: none;
position: absolute;
top: 0;
border: 1px solid #212121;
outline: none;
height: 3.9rem;
padding: 0;
overflow: hidden;
background: none;
cursor: pointer;
transform: scale(1.2);;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
}
.side1 {
left: 0;
background: var(--firstside);
}
.side2 {
right: 0;
background: var(--secondside);
}
/* range slider style */
input[type=range] {
height: 39px;
-webkit-appearance: none;
margin: 10px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 2px #A6A6A6;
background: #212121;
border-radius: 4px;
border: 0px solid #F27B7F;
}
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 2px #A6A6A6;
border: 2px solid #212121;
height: 30px;
width: 30px;
border-radius: 0px;
background: #00dd71;
cursor: pointer;
-webkit-appearance: none;
margin-top: -10px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #212121;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 2px #A6A6A6;
background: #212121;
border-radius: 4px;
border: 0px solid #F27B7F;
}
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 2px #A6A6A6;
border: 2px solid #212121;
height: 30px;
width: 30px;
border-radius: 0px;
background: #00dd71;
cursor: pointer;
}
input[type=range]::-ms-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #212121;
border: 0px solid #F27B7F;
border-radius: 8px;
box-shadow: 1px 1px 2px #A6A6A6;
}
input[type=range]::-ms-fill-upper {
background: #212121;
border: 0px solid #F27B7F;
border-radius: 8px;
box-shadow: 1px 1px 2px #A6A6A6;
}
input[type=range]::-ms-thumb {
margin-top: 1px;
box-shadow: 1px 1px 2px #A6A6A6;
border: 2px solid #212121;
height: 30px;
width: 30px;
border-radius: 0px;
background: #00dd71;
cursor: pointer;
}
input[type=range]:focus::-ms-fill-lower {
background: #212121;
}
input[type=range]:focus::-ms-fill-upper {
background: #212121;
}
JS
Код
document.querySelector('.gra-range').addEventListener('input', (e) => {
document.documentElement.style.setProperty('--grad-hint', e.target.value + '%')
updateCode()
})
document.querySelector('.side1').addEventListener('input', (e) => {
document.documentElement.style.setProperty('--firstside', e.target.value)
updateCode()
})
document.querySelector('.side2').addEventListener('input', (e) => {
document.documentElement.style.setProperty('--secondside', e.target.value)
updateCode()
})
updateCode = () => {
const body = window.getComputedStyle(document.body)
const codeBlock = document.querySelector('.output-value')
codeBlock.innerText = `background: linear-gradient(to right, ${body.getPropertyValue('--firstside')}, ${body.getPropertyValue('--grad-hint')}, ${body.getPropertyValue('--secondside')})`
}
updateCode()
Вот как раз в мануале вы научитесь выставлять его на сайт, так как для этого уже есть готовое решение, где генерирует градиент с ползунком диапазона для настройки, а также сгенерирует код CSS для размещения градиента в любом элементе.
Когда вы нажмете на любое поле, откроется палитра цветов для выбора цвета. Также есть ползунок диапазона для смешивания цветов путем увеличения и уменьшения каждого процента.
Демонстрация