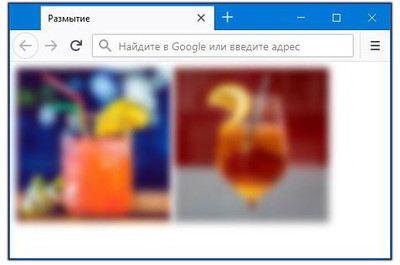
Вероятно вы не один рас встречали на разных сайтах размытые изображение, что стразу картинка смотрится оригинально, но как все это сделать вы пока не знаете, ведь в этой статье все подробно разберем, как сделать размытую картинку при помощи CSS. Сто некоторые веб мастера создают такой трюк под красивый эффект наведение клика, что появляется реальная картинка, где все корректно видно по снимку.
Для данного изображение или картинки создаем преобразование изображения в размытое изображение, где задействуем все нужные свойства CSS. В CSS свойство filter используется для преобразования изображения в размытое изображение. Свойство Filter в основном используется для установки визуального эффекта изображения.
Пример:

HTML
Код
<img src="https://zornet.ru/_fr/24/2710549.jpg" class="razmytaya-kartinka" alt="Интересные решения для вебмастера">
<img src="https://zornet.ru/_fr/24/1382114.jpg" class="razmytaya-kartinka" alt="ZorNet.Ru — сайт для вебмастера">
CSS
Код
.razmytaya-kartinka {
filter: blur(5px); /* Размытие */
transition: 1s; /* Время перехода */
}
.razmytaya-kartinka:hover {
filter: blur(0); /* Отменяем размытие */
}
При наведение клика появляется реальная картинка, но только стоит убрать курсор, так как автоматически происходит размытые.
Демонстрация