Всплывающие окна являются наиболее полезным способом показа предупреждения или любой другой важной информации посетителям сайта во многих шаблонах HTML5. В этой статье я расскажу вам о создании очень простого всплывающего окна с наложением теней и кнопкой закрытия. Мы собираемся реализовать это, используя HTML, CSS и jQuery.

Подключаем библиотеку:
Код
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
HTML
Добавьте ссылку, которая вызывает окно, и элемент div, который ведет себя как тень блока. Это оборачивает фактическую коробку кнопкой закрытия. Вспомогательный интервал используется для центрирования коробки по вертикали.
Код
<a class="trigger_popup_fricc">Click here to show the popup</a>
<div class="hover_bkgr_fricc">
<span class="helper"></span>
<div>
<div class="popupCloseButton">X</div>
<p>Add any HTML content
inside the popup box!</p>
</div>
</div>
CSS
Код
.hover_bkgr_fricc{
background:rgba(0,0,0,.4);
cursor:pointer;
display:none;
height:100%;
position:fixed;
text-align:center;
top:0;
width:100%;
z-index:10000;
}
.hover_bkgr_fricc .helper{
display:inline-block;
height:100%;
vertical-align:middle;
}
.hover_bkgr_fricc > div {
background-color: #fff;
box-shadow: 10px 10px 60px #555;
display: inline-block;
height: auto;
max-width: 551px;
min-height: 100px;
vertical-align: middle;
width: 60%;
position: relative;
border-radius: 8px;
padding: 15px 5%;
}
.popupCloseButton {
background-color: #fff;
border: 3px solid #999;
border-radius: 50px;
cursor: pointer;
display: inline-block;
font-family: arial;
font-weight: bold;
position: absolute;
top: -20px;
right: -20px;
font-size: 25px;
line-height: 30px;
width: 30px;
height: 30px;
text-align: center;
}
.popupCloseButton:hover {
background-color: #ccc;
}
.trigger_popup_fricc {
cursor: pointer;
font-size: 20px;
margin: 20px;
display: inline-block;
font-weight: bold;
}
Script
Код
$(window).load(function () {
$(".trigger_popup_fricc").click(function(){
$('.hover_bkgr_fricc').show();
});
$('.hover_bkgr_fricc').click(function(){
$('.hover_bkgr_fricc').hide();
});
$('.popupCloseButton').click(function(){
$('.hover_bkgr_fricc').hide();
});
});
Окно и тень скрываются при загрузке страницы, мы должны вызвать событие, например, щелчок по ссылке, чтобы показать его.
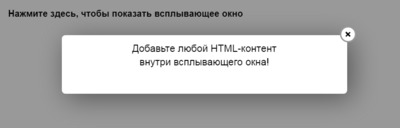
Используйте нижеприведенный iframe для тестирования demo:
Демонстрация