Создать кардинальное изменение placeholder не так сложно как может изначально показаться. От вас требуется только прописать несколько строк кода, где сразу после этого ваша форма преобразуется и заиграет в разноцветных оттенках краски новыми.
Стилистика в CSS для атрибута placeholder="" где задается через псевдокласс ::placeholder и вендорными префиксами, которые предназначены для разных версий браузера.
::-webkit-input-placeholder
::-moz-placeholder
:-moz-placeholder
:-ms-input-placeholder
CSS
Код
input[type=text]::-webkit-input-placeholder {
font-size: 12px;
color: rgb(241, 234, 234);
}
input[type=text]::-moz-placeholder {
font-size: 12px;
color: rgb(241, 234, 234);
}
input[type=text]:-moz-placeholder {
font-size: 12px;
color: rgb(241, 234, 234);
}
input[type=text]:-ms-input-placeholder {
font-size: 12px;
color: rgb(241, 234, 234);
}
input[type=text]::placeholder {
font-size: 12px;
color: rgb(241, 234, 234);
}
Посмотрим на примере:

See the Pen
CSS стили для текста в плейсхолдере by Kocsten (@kocsten)
on CodePen.

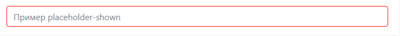
Placeholder-shown
Не забываем, что есть псевдокласс :placeholder-shown что позволит выделить инпут до того как в него будет введен текст.
CSS
Код
input[type=text]:placeholder-shown {
border: 1px solid red;
}
На этом вся установка.
Демонстрация