В материале разберем, как можно задать цветовую гамму, той ссылки или ключевого слова, по которому произошел переход на другую страницу, где автоматически оттенок цвета изменился.
Где гости сайта или пользователь откроет ссылку, то она автоматически помечается как посещённая, где из яркого цвета становится серой.

HTML
Код
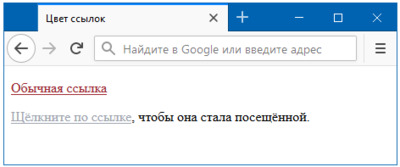
<a href="#">Обычная ссылка</a>
<a href="#">Щёлкните по ссылке</a>, чтобы она стала посещённой.
CSS
Код
a {
color: #821b23; /* Цвет обычной ссылки */
}
a:visited {
color: #94969a; /* Цвет посещённой ссылки */
}
Также еще один стиль под аналогичный пример:

Код
a:link, a:visited, a:active {
color: #2424ef;
}
Обычные ссылкам по умолчанию задают яркий оттенок, чтоб ее можно было сразу наблюдать, но только происходит переход, так она тускнеет, где в CSS задается по всем мероприятиям цветовая гамма.