Активной ссылка становится тогда, когда кто то на ее наводит клик и производит переход. Все происходит в момент, когда пользователь происходит клик по заданной ссылки. Если мы устанавливаем активную ссылку, то браузеры ее автоматически обозначают в другой цвет гаммы, это может быть синий или красный. Но мы можем при помощи псевдокласса :active самостоятельно задать оттенок цвета, тот который ему нужен на активной ссылке.

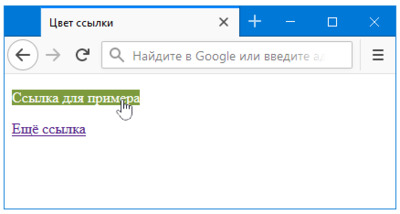
В первом показном варианте показано использование псевдокласса :active, где для активных ссылок выставляем цветовой фон в тексте, где автоматически убираем подчёркивание.
HTML
Код
<a href="#">Первая ссылка на переход</a>
<a href="#">Вторая ссылка для перехода</a>
CSS
Код
a:active {
background-color: #5567c1; /* Цвет фона */
color: #f8f8f9; /* Цвет текста */
text-decoration: none; /* Убираем подчёркивание */
}
На demo страницы вы можете посмотреть эффект, который заключается в том, что только при клике вы видите трюк заполненого фона по тексту.
Демонстрация