В этой статье поговорим об одном свойстве, которое редко задействуем, но оно безусловно будет полезно для любого тематического сайта, как перенос слов. Где можете принудительно переносить длинный или просто непрерывный текст в новую строку, задавая слово-разрыв со свойством word-wrap.
Ведь это актуальное свойство word-break в CSS постоянно можно заметить, что оно используется для задания того, как слово должно быть разбито или разбито при достижении конца строки. Свойство word-wrap используется для разделения или разбиения длинных слов и переноса их на следующую строку.
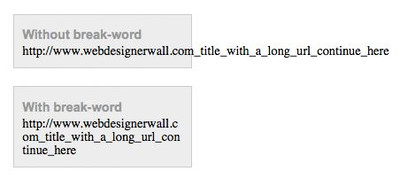
Например, вы можете использовать его, чтобы предотвратить распространение текста за пределы поля и нарушение макета. Это обычно происходит, когда у вас есть длинный URL на боковой панели или в списке комментариев.

Вы можете указать либо значение, normal либо значение break-word с помощью свойства word-wrap. Normal означает, что текст будет расширять границы поля. Break-word означает, что текст будет перенесен на следующую строку.
Код
.break-word {
word-wrap: break-word;
}
Продолжение:
Также значение auto побуждает браузер автоматически переносить и разбивать слова, где это необходимо, а точнее при переносе слов. Это значение manual заставляет браузеры переносить. Если бы он был задан none как значение, не было бы переноса рядом с дефисами.
HTML
Код
<div class='containerization'>
Поддержание актуальности для вашего рынка продуктов является одной из самых больших проблем, с которыми сегодня сталкиваются предприятия электронной коммерции.
</div>
CSS
Код
.containerization {
/* ... */
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Где также можно добавить или сменить свойство, где поставить это overflow-wrap: break-word; - которое аналогично все корректно поместились знаки в блоке.

CSS
Код
.containerization {
/* ... */
overflow-wrap: break-word;
}
Без пробела между буквами в приведенном выше HTML-коде, то есть без возможности обтекания, где текст сначала не был перенесен и был сохранен как одно слово.
Но когда было дано разрешение для переноса текста путем разбивки слов, то есть для break-word значения было дано overflow-wrap, перенос происходил путем разбивания всей строки везде, где это необходимо.