Собрано несколько актуальных эффектов при наведении мыши, которые вам покажутся оригинальными и безусловно пригодятся при построение собственного сайта. Мы тщательно отбираем и представляем статьи и материалы, в которых обобщены анимации, где все написано на чистом CSS для начинающих. Это важная анимация при создании веб-сайта. Реализация анимации необходима для создания сайта, если вы помните, как писать анимации, чтобы они выделялись или создавали крутое впечатление, ваш сайт станет выразительным.
Вы можете увидеть несколько демонстраций на одной странице, потому что этот сайт также является демо-страницей. Это типичный пример для сайта, на который вы хотите сослаться в первую очередь при реализации анимации. Анимация про мышь со временем может быть хорошо выражена при просмотре этого сайта. Все написание завершено, поэтому даже новички могут легко его использовать.
На сайте вы можете выбрать, что вы хотите использовать, с известными результатами внедрения. У нас есть коллекция полезных инструментов, где могут воспроизводить анимацию, поэтому вы должны найти анимацию, которую хотите выставить на портал.

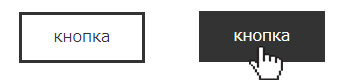
Первый вариант:

HTML
Код
<div class="hover2">Кнопка</div>
CSS
Код
.hover2 {
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
background: #fff;
border: 0.1875em solid #333;
color: #333;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover2:hover {
background: #333;
color: #fff;
}
На этом вся установка.
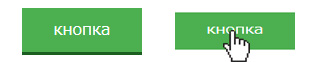
Второй вариант:

HTML
Код
<div class="hover3">Кнопка</div>
CSS
Код
.hover3 {
border-bottom: 0.1875em solid #1B5E20;
background-color: #4CAF50;
color: #fff;
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover3:hover {
border-bottom-color: transparent;
transform: translateY(0.1875em);
}
На этом вся установка.
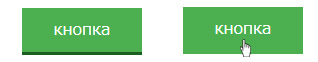
Третий вариант: Плавающая тень
HTML

Код
<div class="hover4">Кнопка</div>
CSS
Код
.hover4 {
box-shadow: 0 0 3px 0 rgba(0, 0, 0, 0.25);
background-color: #4CAF50;
color: #fff;
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover4:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}
Здесь при наведение на кнопку она славно начинает подниматься и опускаться.
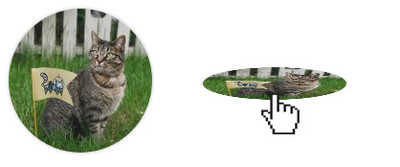
Четвертый вариант: Повернуть по оси X

HTML
Код
<img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/cat-150x150.jpg" alt="" class="Повернуть по оси X" />
CSS
Код
.hover5 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover5:hover {
transform: rotateX(360deg);
}
При наведение картинка делает разворот, только происходит по оси.
Пятый вариант:

HTML
Код
<img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/cat-150x150.jpg" alt="" class="Красивый эффект анимации CSS" />
CSS
Код
.hover6 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover6:hover {
transform: rotateY(360deg);
}
Здесь идет поворот по оси Y
Шестой вариант: Вращать по часовой стрелке

HTML
Код
<img src="https://haniwaman.com/wp-content/uploads/2018/02/cat-150x150.jpg" alt="" class="Вращать по часовой стрелке" />
CSS
Код
.hover7 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover7:hover {
transform: rotateZ(360deg);
}
Здесь идет вращать по часовой стрелке при наведение курсора.
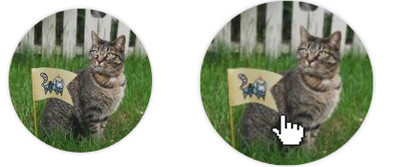
Седьмой вариант: Увеличить изображение

HTML
Код
<img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/cat-150x150.jpg" alt="" class="Увеличить изображение" />
CSS
Код
.hover10 {
border-radius: 50%;
transition: all 0.6s ease 0s;
}
.hover10:hover {
cursor: pointer;
transform: scale(1.1, 1.1);
}
При наведение клика идет небольшое увеличение картинки.
Добавление небольшой анимации при наведении курсора мыши создаст у пользователя впечатление, что сайт выглядит немного оригинальнее и лучше стандартных.
Вы можете сделать различные преобразования, где вероятно нет сайтов, которые не используют трансформации на современных сайтах. Поскольку это удобное для пользователя свойство, где будет полезно в будущем кодировании, если помнить основное использование.