В статье рассмотрим один из популярных вариантов, а это решений для обрезания произвольного текста при помощи CSS. Если текст длиннее одной строки, он будет обрезан для по данной строке и оканчивается градиентом. А значит не каких точек, где будет идти градиенты, а значит затухания станет плавным с переходом под цвет фона.

HTML
Код
<p class="panotvg-compan-kocertain">
Здесь текст
</p>
CSS
Код
.panotvg-compan-kocertain {
overflow: hidden;
display: block;
height: 109.2px;
margin: 0 auto;
font-size: 26px;
line-height: 1.4;
width: 400px;
position: relative;
}
.panotvg-compan-kocertain:after {
content: '';
position: absolute;
bottom: 0;
right: 0;
width: 150px;
height: 36.4px;
background: linear-gradient(to right, rgba(0, 0, 0, 0), #f5f6f9 50%);
}
1. overflow: hidden предотвращает переполнение текста его размерами, это для блока 100% ширины и автоматической высоты.
2. width: 400px гарантирует, что элемент имеет размерность.
3. height: 109.2px pxрассчитанное значение для высоты, оно равно font-size * line-height * numberOfLines или в данном случае 26 * 1.4 * 3 = 109.2
4. height: 36.4px рассчитанное значение для градиентного контейнера, оно равно font-size * line-height где в в данном случае 26 * 1.4 = 36.4
5. background: linear-gradient(to right, rgba(0, 0, 0, 0), #f5f6f9 50%) градиент от transparent до #f5f6f9
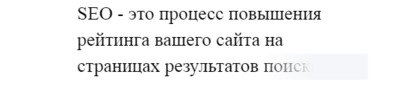
Демонстрация