Добавляет градиент затухания к переполняющему элементу, чтобы лучше указывать что нужно прокрутить больше контента. Делается это в самом низу, ведь если не добавлять стилистику, то получится стандартно. А здесь мы изначально делаем плавный переход, если ранее при верстке все делалось при помощи элемента, то здесь создадим такой вид на чистом CSS.
Изначально в материале представлено в светлом оттенке, так как нужно создавать под аналогичный фон того объекта, чтоб все корректно смотрелось. Но главное, теперь можно сделать закрытие переполненного текста в красивом оформление.

HTML
Код
<div class="molemp_monatu_sumendadan">
<div class="cegarckaba_onemenu_kaquiped">
Здесь идет описание
</div>
</div>
CSS
Код
.molemp_monatu_sumendadan {
position: relative;
}
.molemp_monatu_sumendadan::after {
content: '';
position: absolute;
bottom: 0;
width: 235px;
height: 27px;
background: linear-gradient( rgba(245, 242, 242, 0.24), whitesmoke );
pointer-events: none;
}
.cegarckaba_onemenu_kaquiped {
overflow-y: scroll;
background: #f7f7f7;
width: 240px;
height: 185px;
padding: 20px;
line-height: 1.3;
}
Здесь представлено в формате мини чата, где все сделано на чистом стиле CSS. Также применение обширное, ведь такой форат встречал на вид материалах, вообщем где идет в колонку описание.
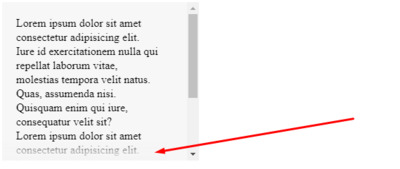
Демонстрация
1. position: relative на родителя устанавливает декартовой контекст позиционирования для псевдоэлементов.
2. ::after определяет псевдоэлемент.
3. background-image: linear-gradient(...) добавляет линейный градиент, который исчезает с прозрачного на белый (сверху вниз).
4. position: absolute извлекает псевдоэлемент из потока документа и размещает его по отношению к родительскому элементу.
5. width: 240px соответствует размеру элемента прокрутки (который является дочерним по отношению к родительскому элементу.
6. height: 25px высота псевдоэлемента градиента затухания, которая должна быть относительно небольшой.
7. bottom: 0 размещает псевдоэлемент в нижней части родительского элемента.
8. pointer-events: none указывает, что псевдоэлемент не может быть целью событий мыши, что позволяет тексту за ним оставаться выбираемым или интерактивным.