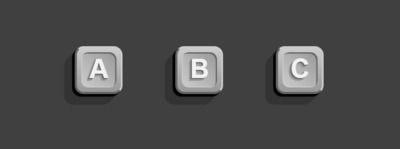
В статье узнаете как можно просто создать потрясающая и также анимированные 3D кнопки с оригинальным эффектом нажатия. Это когда вы наводит клик на созданную кнопку, то происходит эффект, который смотрится оригинально.
Сами кнопки по умолчанию идут в сером оттенке, но установив на сайт они будут заметны от других, ведь стилистика на них уникальна. И теперь остается задействовать под какую то функцию. Это может быть оригинальные сайты или те ресурсы, где постоянно требуется эффект клика.

HTML
Код
<body>
<div id="gakidesa-kezopubedun">
<div class="dsanyvdesa-catumubedov">
<div class="dikasdeca-caloputibad">
<h1>A</h1>
</div>
</div>
<div class="dsanyvdesa-catumubedov">
<div class="dikasdeca-caloputibad">
<h1>B</h1>
</div>
</div>
<div class="dsanyvdesa-catumubedov">
<div class="dikasdeca-caloputibad">
<h1>C</h1>
</div>
</div>
</div>
</body>
CSS
Код
#gakidesa-kezopubedun {
width: 35em;
margin: 3em auto;
}
.dsanyvdesa-catumubedov {
width: 5em;
height: 5em;
background-color: #999;
background-image: linear-gradient(180deg, #CCC, #999);
border-top: 3px solid #CCC;
border-right: 3px solid #CCC;
border-left: 4px solid #666;
border-bottom: 4px solid #666;
border-radius: 1em;
float: left;
margin: 3em;
text-decoration: none;
box-shadow: -.1em .1em 0 #000,
-.2em .2em 0 #000,
-.3em .3em 0 #000,
-.4em .4em 0 #333,
-.5em .5em 0 #333,
-.6em .6em 0 #333,
-.7em .7em 0 #333,
-.9em .9em 0 #333,
-1em 1em 0 #333,
-1.1em 1.1em 0 #333,
-1.2em 1.2em 0 #333;
transition: box-shadow 0.3s,
border-top 0.3s,
border-right 0.3s;
}
.dsanyvdesa-catumubedov:hover, .dsanyvdesa-catumubedov:focus {
box-shadow: .1em -.1em 0 #333,
.2em -.2em 0 #333,
-.1em .1em 0 #333,
-.2em .2em 0 #333,
-.3em .3em 0 #333,
inset -.1em -.1em 2em #FFF,
-.1em -.1em 2em #666;
border-top: 3px solid #666;
border-right: 3px solid #666;
}
.dikasdeca-caloputibad {
width: 4em;
height: 4em;
margin: .5em auto;
border-radius: .8em;
background-color: #CCC;
background-image: linear-gradient(45deg, #CCC, #999);
box-shadow: inset -.15em .15em 0 #666,
inset .1em -.1em 0 #CCC;
}
h1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 3em;
color: #F2F2F2;
text-align: center;
line-height: 1.3em;
margin: 0 auto;
text-shadow: -.01em .01em 0 #5f5b5b,
-.02em .02em 0 #5f5b5b,
-.03em .03em 0 #5f5b5b,
-.04em .04em 0 #5f5b5b,
-.05em .05em 0 #5f5b5b,
-.06em .06em 0 #928c8c,
-.07em .07em 0 #928c8c,
-.08em .08em 0 #928c8c,
-.09em .09em 0 #928c8c,
-.1em .1em 0 #928c8c,
-.11em .11em 0 #928c8c;
}
Демонстрация