Здесь узнаем, как можно изменить стандартную прокрутку страницы на оригинальную, которая будет кардинально отличается от той, что изначально показывает браузер. А точнее здесь создадим оформление в стилистике, сделаем так, чтоб отлично подошло под заданный дизайн, а ориентироваться будем на светлый формат сайта.
Настраивает стиль полосы прокрутки для документа и элементов с прокручиваемым переполнением на платформах WebKit.

HTML
Код
<div class="cedsamilpo_sanuklod">
<p>
Здесь описание.
</p>
</div>
CSS
Код
.cedsamilpo_sanuklod {
height: 68px;
overflow-y: scroll;
}
.cedsamilpo_sanuklod::-webkit-scrollbar {
width: 7px;
}
.cedsamilpo_sanuklod::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 9px;
}
.cedsamilpo_sanuklod::-webkit-scrollbar-thumb {
border-radius: 8px;
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
}
1. ::-webkit-scrollbar предназначается для всего элемента полосы прокрутки.
2. ::-webkit-scrollbar-track предназначается только для полосы прокрутки.
3. ::-webkit-scrollbar-thumb предназначается для большого пальца полосы прокрутки.
Есть много других псевдоэлементов, которые вы можете использовать для оформления полос прокрутки.
Поддержка браузера 90,7%
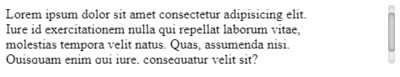
Демонстрация