Kosten |
Воскресенье, 14 Апреля 2019, 22:39 | Сообщение 1 |

|
Здесь вы узнаете про три способа вставки CSS стилей в ваши веб страницы, где будут использованы внешнее таблицы для оформления группы HTML документов, также остальные, которые подробно описаны в статье. Основная цель CSS, это позволить веб-дизайнеру определять объявления стилей, а затем он может применять эти стили к HTML-страницам, применяя их через селекторы.

Применение таблиц стилей с HTML
Стили могут быть связаны с HTML-документом одним из трех способов:
1. Встроенный стиль
2. Внутренний стиль
3. Внешний стиль
Как подключить таблицу стилей CSS к странице HTML?
1. Встроенный стиль
Inline Style - это самый простой способ добавления стилей CSS на ваши HTML-страницы. Встроенный стиль применяется к документу HTML через его атрибут style для определенных тегов в документе,
Например, если вы хотите добавить стили в < p >, вы можете написать код так:
Код <p style="color: #0000FF">...<p>
Приведенная выше декларация гарантирует, что текст абзаца будет синим. Этот метод может быть применен к любому элементу HTML в пределах < body > .... < / body > страницы HTML.
Код <html>
<body>
<p style="color: #4646ea">
Как оформить заголовки
</p>
<p>
Тестирование другого параграфа
</p>
</body>
</html>
Выход:

Обратите внимание, что текст содержащийся в первом абзаце < p >, будет синего цвета. Вы можете видеть только этот абзац, а второй абзац по умолчанию черный.
Основным недостатком Inline Style является невозможность повторного использования. Рассмотрите возможность реструктуризации веб-сайта, содержащего сотни страниц, где встроенные стили засоряют разметку. Вам нужно перейти на каждую страницу и изменить каждое свойство CSS по отдельности - очень сложная задача.
2. Внутренний стиль
Встроенные стили позволяют реализовывать любое количество стилей CSS, помещая их между открывающими и закрывающими тегами стилей.
Вы можете разместить тег стиля в разделе head ... / head сразу после тега title вашей HTML-страницы.
Код <head>
<style>
........
........
</style>
</head>
Вы должны начать с открывающего тега стиля следующим образом:
Код <style type="text/css">
Открывающий тег Style должен всегда использовать атрибут. Значение атрибута "text / css" в случае документа CSS.
Код <html>
<head>
<title>Пример встроенного стиля</title>
<style type="text/css">
h1{
color: #2c2ce6;
}
h2{
color: #22c4ec;
}
</style>
</head>
<body>
<h1>В категорий шаблоны для uCoz</h1>
<h2>Также в оригинальном оформление </h2>
</body>
</html>
Выход:

3. Внешний стиль
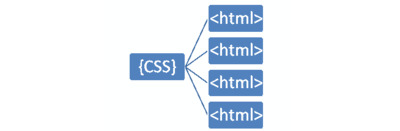
Внешняя таблица стилей представляет собой обычный текстовый файл , который содержит только CSS стилей форматов. Расширение внешнего файла должно заканчиваться расширением .css. Этот внешний файл называется внешней таблицей стилей.
Внешняя таблица стилей (файл .css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл .css) с файлом HTML-документа, используя тег link. Вы можете разместить этот тег link в разделе head и после элемента title вашего HTML-файла.
Код <link rel="stylesheet" type="text/css" href="styles.css" />
Значением атрибута rel должна быть таблица стилей. Ведь атрибут href указывает местоположение и имя файла таблицы стилей. В приведенном выше коде внешнее имя файла «style.css» и оно хранится в том же каталоге, что и ваш HTML-файл. Если вы хотите сохранить файл .css в другом каталоге, вы должны указать путь к вашему файлу css в href.
Связывание веб-страницы с таблицей стилей CSS
Чтобы протестировать внешнюю таблицу стилей, вы должны создать один файл CSS и один файл HTML.
Шаги для создания файла CSS
Откройте простой текстовый файл, скопируйте и вставьте следующие правила CSS.
Код h1{
color: #2c2ce6;
}
h2{
color: #22c4ec;
}
Сохраните файл как "styles.css
Откройте текстовый файл, скопируйте и вставьте следующий HTML-код.
Код <html>
<head>
<title>Пример встроенного стиля</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<h1>В категорий шаблоны для uCoz</h1>
<h2>Также в оригинальном оформление </h2>
</body>
</html>
Сохраните файл как «external.html» в той же папке, что и «styles.css». Обратите внимание, что тег link соединяет этот HTML-файл с внешним CSS-файлом «styles.css».
После сохранения обоих файлов html и css в одной и той же папке откройте файл «.html» в своем веб-браузере. При открытии браузера вы можете увидеть стили, примененные к тегам H1 и H2, как на следующем рисунке:

Вы можете связать один файл .css с любым количеством файлов HTML одновременно, и любые изменения, которые вы вносите в определения стилей в этом файле .css, что начнет влиять на все страницы HTML, которые ссылаются на него.
|
| [ RU ] |
|
|
Kosten |
Вторник, 16 Апреля 2019, 20:32 | Сообщение 2 |

|
Также вы подробно можете ознакомится в этой статье, как можно по вариантам добавить стили на сайт, где вероятно почерпнете новый способ.
|
| [ RU ] |
|
|
