|
CSS эффекты при наведении изображения
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 00:26 | Сообщение 1 |

|
Простые и понятные эффекты при наведении клика на CSS придает отличный обзор для красивой анимации и безусловно идет значительное изменение изображений, все при за действие свойство CSS. В следующем уроке мы рассмотрим различные виды эффектов, специально созданных для использования с изображениями.
Однако эти эффекты изначально смогут преобразить интернет ресурс, где сделать его более оригинальная и динамически намного лучше, в плане стилистике просмотра. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создать эффект изображения при наведении курсора
Следующий код показывает, как показать эффект наведения на Box Shadow.
HTML
Код <div class="atukigsan-dexopksan">
Наведите мышь сюда
</div>
CSS
Код .atukigsan-dexopksan
{
width: 173px;
border: 1px solid #256ebc;
padding: 10px;
text-align: center;
cursor:pointer;
border-radius: 50px;
}
.atukigsan-dexopksan:hover
{
-moz-box-shadow: 0 0 10px #a79f9f;
-webkit-box-shadow: 0 0 10px #a79f9f;
box-shadow: 0 0 10px #a79f9f;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 00:39 | Сообщение 2 |

|
Следующий код CSS показывает, как представить эффекты наведения изображения.
Эффекты наведения изображения Image Rollovers
Наведите указатель мыши на изображение.
HTML
Код <div class="tesaxaqe-ubdecolid">
</div>
CSS
Код .tesaxaqe-ubdecolid {
width: 512px;
height: 301px;
background: url(https://zornet.ru/_fr/79/5122556.jpg) no-repeat;
cursor:pointer;
}
.tesaxaqe-ubdecolid:hover{
-moz-box-shadow: 0 0 10px #504949;
-webkit-box-shadow: 0 0 10px #504949;
box-shadow: 0 0 10px #504949;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 00:45 | Сообщение 3 |

|
Непрозрачность противоположна прозрачности, не пропуская свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS-эффект затухания изображения или CSS непрозрачность изображения и прозрачность.

CSS
В CSS нет такого свойства, как прозрачность. Но вы можете добиться прозрачности, вставив псевдоэлемент с регулярной непрозрачностью, точный размер элемента позади него.
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 21:08 | Сообщение 4 |

|
Создание прозрачных и непрозрачных изображений: эффект наведения мыши
Следующая программа CSS показывает, как изменить непрозрачность изображения при наведении курсора мыши. Когда вы наводите курсор мыши на изображение, вы видите, что изображение исчезает.
HTML
Код <div class="dekasumo-sepagked">
</div>
CSS
Код .dekasumo-sepagked{
width:174px;
height:174px;
opacity: 1;
filter: alpha(opacity=100);
background: url(https://zornet.ru/_fr/79/0293453.jpg) no-repeat;
cursor:pointer;
}
.dekasumo-sepagked:hover
{
opacity: 0.5;
filter: alpha(opacity=30);
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 21:22 | Сообщение 5 |

|
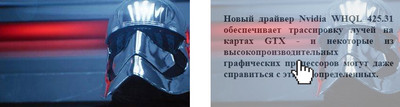
Наложение изображений друг на друга, это отличный способ придать образу новый облик. Здесь код CSS, который отображает текст на изображении при наведении курсора мыши.
Наложение текста на изображение при наведении

HTML
Код <div class="detulopig-bsacun">
<div class="lasopedum">
Новый драйвер Nvidia WHQL 425.31 обеспечивает трассировку лучей на картах GTX - и некоторые из высокопроизводительных графических процессоров могут даже справиться с этим в определенных.
</div>
</div>
CSS
Код .detulopig-bsacun{
width:398px;
height:223px;
background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/UE4-Raytracing-Feature-640x353.jpg) no-repeat;
cursor:pointer;
}
.lasopedum{
width:353px;
height:223px;
background:#ececec;
opacity:0;
}
.detulopig-bsacun:hover .lasopedum
{
opacity:0.7;
text-align:justify;
color:#212121;
font-size:20px;
font-weight:700;
font-family:"Times New Roman", Times, serif;
padding:28px;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 21:33 | Сообщение 6 |

|
Изменение ссылки на изображение при наведении курсора или эффект смены изображение. Следующий исходный код показывает, как изменить ссылку на изображение при наведении курсора мыши.
Следующий код CSS показывает, как изменить изображение при наведении мыши. При наведении курсора мыши одно изображение, связанное с div, помещается поверх другого изображения.
Изменение картинки или изображение при наведении курсора
HTML
Код <a href="https://zornet.ru/forum/123-8017-1" class="vetudsan-umaslopad" title="ZorNet - портал для вебмастера"></a>
CSS
Код .vetudsan-umaslopad {
width: 185px;
height:185px;
display:block;
background-image: url('https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/duck.png');
}
.vetudsan-umaslopad:hover {
background-image: url('https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/peng.png');
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 14 Апреля 2019, 21:42 | Сообщение 7 |

|
Вы можете изменить цвет фона Div при наведении курсора, где следующий код CSS показывает, как изменить цвет фона div при наведении курсора.
CSS Div Hover
HTML
Код <div class="kasnedin-poklopag">
</div>
CSS
Код .kasnedin-poklopag{
width:317px;
height:227px;
border:4px solid #383d54;
}
.kasnedin-poklopag:hover
{
background:#1e34a7;
width:317px;
height:227px;
cursor:pointer;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 16 Апреля 2019, 20:36 | Сообщение 8 |

|
Чистый JavaScript и CSS-эффекты для галерей изображений
See the Pen
CSS effects by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|