Kosten |
Воскресенье, 07 Апреля 2019, 23:22 | Сообщение 1 |

|
Заполнение ячейки используется для определения пробелов между ячейками и их границей. Если свойство заполнения ячеек не применяется, оно будет установлено в качестве значения по умолчанию. Где интервал используется для определения пространства между ячейками. Использование cellpadding и cellspacing очень распространено в HTML. Однако, прежде чем мы начнем с проблемы, давайте определимся с этими терминами.
Cellpadding и cellspacing - это атрибуты таблицы, которые дают клеткам пространства для дыхания. Cellspacing обрабатывает пространство между двумя ячейками таблицы.

HTML
Код <table style="width:70%">
<tr>
<th>Скрипты</th>
<th>Шаблоны</th>
<th>Дизайн</th>
</tr>
<tr>
<td>Стили</td>
<td>Стиль</td>
<td>CSS</td>
</tr>
<tr>
<td>Коды</td>
<td>Кофеa</td>
<td>Номер</td>
</tr>
<tr>
<td>Числа</td>
<td>Канада</td>
<td>Страна</td>
</tr>
</table>
CSS
Код table, th, td {
border: 2px solid green;
text-align:center;
}
th, td {
padding: 20px;
background-color:none;
}
h1 {
color:green;
}
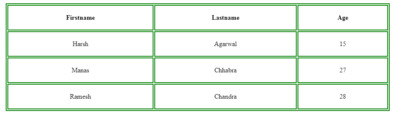
Демонстрация
Атрибуты cellpadding и cellspacing
Довольно просто установить cellpadding и cellsetting таблицы в HTML, но есть некоторые недостатки с опцией HTML, как объяснено ниже. Другой вариант это установить cellpadding и cellsetting, определив свойства в CSS во многом совпадают с HTML-версией.
HTML-код будет выглядеть так:
Код <table cellspacing="1" cellpadding="1">
Cellpadding CSS
Альтернатива CSS для cellpadding будет:
Это применяет 10-пиксельное заполнение к ячейке.
Cellspacing CSS
Для пространства ячеек код CSS будет:
Код table {
border-spacing: 10px;
}
Это применяет интервал 10 пикселей к ячейкам в таблице. Помните, что значение по умолчанию для cellpadding равно 0 (padding: 0px) и то же самое относится к пространству ячеек (border-collapse: collapse). Устанавливая пространство ячеек, свойство border-collapse теперь устанавливается для разделения, а не для свертывания.
Почему CSS лучше?
Основная причина использования CSS-маршрута, а не использования HTML, заключается в том, что с помощью CSS свойства таблицы могут быть установлены глобально на нескольких веб-страницах.
Параметр HTML означает установку этих свойств для каждой таблицы на веб-сайте. Еще одним преимуществом является то, что с помощью CSS горизонтальные и вертикальные границы могут быть установлены с помощью пробелов.
Помните, что это отдельное горизонтальное и вертикальное пространство ячеек будет также применяться между внешними ячейками и границей таблицы, которые можно отменить, установив отрицательные поля в CSS. Давайте посмотрим на несколько примеров
Пример 1
Мы хотим установить cellpadding на 8 пикселей, а spacespacing равным нулю.
Код table {border-collapse: collapse;}
td {padding: 6px;}
Пример 2
Мы хотим установить для ячейки 4 пикселя, а для ячейки - ноль.
Код table {border-spacing: 4px;}
td {padding: 0px;}
Пример 3
Мы хотим установить для ячейки 4 пикселя, а для ячейки 2 пикселя.
Код table {border-spacing: 4px;}
td {padding: 2px;}
Пример 4
Мы хотим установить различное горизонтальное и вертикальное пространство ячеек между ячейками в таблице. Горизонтальное пространство ячеек в 4 пикселя, где вертикальное пространство ячеек в 6 пикселей, а отступы идут на 8 пикселей.
Код table {
border-spacing: 6px 4px;
border-collapse: separate;
}
td {
padding: 8px;
}
Потенциальные проблемы
Вышеупомянутый CSS должен работать в большинстве популярных браузеров, но могут быть некоторые проблемы с Internet Explorer и особенно ниже версии 7. В этих браузерах также есть проблемы с настройкой свойств в HTML, таких как cellspacing: 0, так что border-collapse: collapse использоваться без сотового пространства.
Если вы хотите переопределить настройки CSS для отдельных таблиц, вы можете столкнуться с некоторыми трудностями, особенно в том, что касается клеточного пространства.
Одним из способов обойти это является граничное свертывание: свертывание кода после определения пространства ячеек в CSS. Чтобы гарантировать, что пространство ячеек не будет переопределено, добавьте border-collapse: отделить перед определением свойств пространства ячеек.
|
| [ RU ] |
|
|