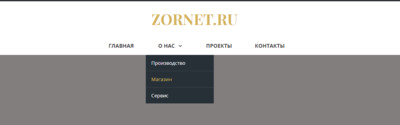
Интересная концепция навигаций, где логотип выстроен по центру по вверх всех ключевых слов, которые выстроены под меню для перехода страницы. Изначально оно идет в прозрачном оттенке, где будет полностью зависит от фона на сайте. Чтоб понять как все выглядит, пришлось добавить гаммы цвета.
Также на нем присутствует под категорий, что будет отличным решение для портфолио или созданной страницы. И если у вас не подключены иконки от font-awesome, то нужно это сделать, так как одна кнопки здесь присутствует в дизайне.

HTML
Код
<header>
<a href="" class="zatunas">ZORNET.RU</a>
<nav>
<ul class="mugesan-akopedung">
<li><a href="">Главная</a></li>
<li><a href="" class="gtedsavsan-gopukopen-link">О нас</a>
<ul class="gtedsavsan-gopukopen">
<li><a href="">Производство</a></li>
<li><a href="">Магазин</a></li>
<li><a href="">Сервис</a></li>
</ul>
</li>
<li><a href="">Проекты</a></li>
<li><a href="">Контакты</a></li>
</ul>
</nav>
</header>
CSS
Код
header {
background: white;
text-align: center;
}
header a {
display: block;
text-decoration: none;
outline: none;
transition: .3s ease-in-out;
}
.zatunas {
color: #D5B45B;
font-family: 'Playfair Display', serif;
font-size: 2.5em;
padding: 20px 0;
}
nav {
display: table;
margin: 0 auto;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.mugesan-akopedung:after {
content: "";
display: table;
clear: both;
}
.mugesan-akopedung > li {
width: 25%;
float: left;
position: relative;
font-family: 'Open Sans', sans-serif;
}
.mugesan-akopedung > li > a {
text-transform: uppercase;
font-size: 14px;
font-weight: bold;
color: #404040;
padding: 15px 30px;
}
.mugesan-akopedung li a:hover {color: #D5B45B;}
.gtedsavsan-gopukopen-link:after {
content: "\f107";
font-family: "FontAwesome";
color: inherit;
margin-left: 10px;
}
.gtedsavsan-gopukopen {
background: #273037;
position: absolute;
left: 0;
top: 100%;
z-index: 5;
width: 180px;
opacity: 0;
transform: scaleY(0);
transform-origin :0 0;
transition: .5s ease-in-out;
}
.gtedsavsan-gopukopen a {
color: white;
text-align: left;
padding: 12px 15px;
font-size: 13px;
border-bottom: 1px solid rgba(255,255,255,.1);
}
.gtedsavsan-gopukopen li:last-child a {border-bottom: none;}
.mugesan-akopedung > li:hover .gtedsavsan-gopukopen {
opacity: 1;
transform: scaleY(1);
}
Здесь есть как свои плюсы, так и минусы, из минусов, его нужно сделать адаптивным, прописать стили под мобильные аппараты. Плюсы, в том, что на созданной страницы вы можете создать красивую навигацию со своим стилей.
Демонстрация