Иногда нам нужно сделать оригинальные кнопки, которые не идут системные, а ставятся под функций, где происходит переключение. И здесь как раз все очень просто по дизайн выставить оригинальные кнопки и сделать им нумерацию. Но а где можно их применить, это там, где не поставишь стандартные, а здесь выставил свои оригинальные.

Приступаем:
HTML
Код
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
</ul>
CSS
Код
li:nth-child(n+3):nth-last-child(n+8){
color:white;
background-color:#4BB1CF;
}
ul{
margin:50px;
padding:0;
list-style:none;
}
li{
float:left;
width:50px;
height:50px;
margin-bottom:20px;
margin-right:20px;
border-radius:10px;
background:#eee;
border:1px solid #ddd;
cursor:pointer;
text-align:center;
line-height:50px;
font-size:20px;
font-family:"Tahoma", sans-serif;
box-shadow:0 2px 4px rgba(0, 0, 0, 0.1);
}
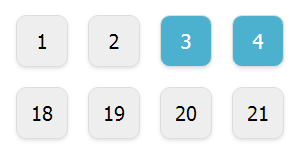
Демонстрация