Kosten |
Воскресенье, 17 Февраля 2019, 22:39 | Сообщение 1 |

|
Иногда нам нужно на сайте соpдать эффект. где был бы динамический переход при наведение курсора. Он основном идет стандартный, где в этом материале немного изменим, и вашему вниманию оригинальный эффект с уникальный эффектом, который по своей анимации схожие, но визуально смотрятся по разному.
Здесь изначально задействуем призыв к действию является одним из наиболее важных элемент интернет ресурса. Так, что можно расположить почти каждая веб-странице эффект, который прописан на 2 класса, что каждый отвечает за свой эффект. Но и по гамме цвета, она настраивается автоматически веб мастером под свой стиль сайта.
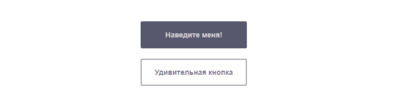
Так по умолчанию они выглядят:

Установка:
HTML
Код <div class="keyivaspa-ngational">
<a href="#" class="nakavacon-uanovation">Наведите меня!</a>
<a href="#" class="nakavacon-uanovation-2">Удивительная кнопка</a>
</div>
CSS
Код .keyivaspa-ngational {
position: absolute;
top: 50%;
left: 50%;
margin-top: -86px;
margin-left: -89px;
text-align: center;
}
a {
-webkit-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-moz-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-ms-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-o-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
display: block;
margin: 20px auto;
max-width: 175px;
text-decoration: none;
border-radius: 3px;
padding: 18px 27px;
}
a.nakavacon-uanovation {
color: rgba(44, 31, 82, 0.6);
box-shadow: rgba(24, 16, 49, 0.4) 0 0px 0px 2px inset;
}
a.nakavacon-uanovation:hover {
color: rgba(232, 231, 231, 0.85);
box-shadow: rgba(17, 16, 47, 0.7) 0 0px 0px 40px inset;
}
a.nakavacon-uanovation-2 {
color: rgba(27, 15, 64, 0.61);
box-shadow: rgba(20, 13, 41, 0.4) 0 0px 0px 2px inset;
}
a.nakavacon-uanovation-2:hover {
color: rgba(249, 243, 243, 0.85);
box-shadow: rgba(20, 25, 60, 0.7) 0 80px 0px 2px inset;
}
Также рекомендую с начало посмотреть все трюке, которые заданные под эффекты на demo странице.
Демонстрация
|
| [ RU ] |
|
|
