Kosten |
Пятница, 15 Февраля 2019, 03:24 | Сообщение 1 |

|
Трудно представить сайт без горизонтального меню, но плюс оно должно быть отлично адаптивным под все мобильные аппараты. Также к навигаций закрепим шрифтовые иконки и сделаем его светло сером оттенке цвета. Такой стиль безусловно идет на аналогичную палитру цвета интернет сайта.
Но здесь тематически его можно развернуть на все почти тематики. Ведь веб разработчик может изначально задать самостоятельно ширину, также изменить ближе к своей теме все фигур, что идут перед запросом. Что по форме автоматически увеличивается или делается меньше аналогично со шрифтом.
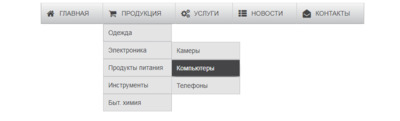
Так оно выглядит, как поставите на сайт:

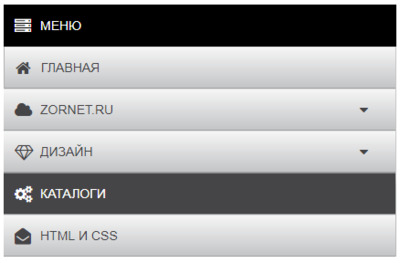
Так смотрится на мобильном гаджет с небольшого экрана:

HTML
Код <body>
<header>
<nav class="knodenuga-boucanking">
<input type="checkbox" name="toggle" id="menu" class="kidsaved-tulpogsan">
<label for="menu" class="kidsaved-tulpogsan"><i class="fa fa-server"></i>Меню</label>
<ul>
<li><a href="#"><i class="fa fa-home"></i>Главная</a></li>
<li>
<input type="checkbox" name="toggle" class="ukacnkin-gaproducav" id="sub_m1">
<a href="#"><i class="fa fa-cloud"></i>Zornet.Ru</a>
<label for="sub_m1" class="ukacnkin-gaproducav"><i class="fa"></i></label>
<ul>
<li>
<input type="checkbox" name="toggle" class="ukacnkin-gaproducav" id="sub_m1-1">
<a href="#">Скрипты</a>
<label for="sub_m1-1" class="ukacnkin-gaproducav"><i class="fa"></i></label>
<ul>
<li><a href="#">Коды для сайта</a></li>
<li><a href="#">Коды для сайта</a></li>
<li><a href="#">Коды для сайта</a></li>
</ul>
</li>
<li>
<input type="checkbox" name="toggle" class="ukacnkin-gaproducav" id="sub_m1-2">
<a href="#">Шаблоны</a>
<label for="sub_m1-2" class="ukacnkin-gaproducav"><i class="fa"></i></label>
<ul>
<li><a href="#">Тематика</a></li>
<li><a href="#">Тематически</a></li>
<li>
<input type="checkbox" name="toggle" class="ukacnkin-gaproducav" id="sub_m1-2-1">
<a href="#">Продвижение</a>
<label for="sub_m1-2-1" class="ukacnkin-gaproducav"><i class="fa"></i></label>
<ul>
<li><a href="#">Ресурса</a></li>
<li><a href="#">Система</a></li>
<li><a href="#">Поиска</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Для сайта</a></li>
<li><a href="#">Админ панель</a></li>
<li><a href="#">Стилистика</a></li>
</ul>
</li>
<li>
<input type="checkbox" name="toggle" class="ukacnkin-gaproducav" id="sub_m2">
<a href="#"><i class="fa fa-diamond"></i>Дизайн</a>
<label for="sub_m2" class="ukacnkin-gaproducav"><i class="fa"></i></label>
<ul>
<li><a href="#">Стили 1</a></li>
<li><a href="#">Стили 2</a></li>
<li><a href="#">Стили 3</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-cogs"></i>Каталоги</a></li>
<li><a href="#"><i class="fa fa-envelope-open"></i>HTML и CSS</a></li>
</ul>
</nav>
</header>
</body>
CSS
Код header{
/*margin-top: 200px;*/
font-family: Cuprum, Arial, Helvetica, sans-serif;
}
.knodenuga-boucanking *{
margin: 0;
padding: 0;
}
.knodenuga-boucanking ul,
.knodenuga-boucanking ol{
list-style: none;
}
.knodenuga-boucanking > ul{
display: flex;
justify-content: center;
}
.knodenuga-boucanking > ul li{
position: relative;
border-right: 1px solid #c7c8ca;
}
.knodenuga-boucanking > ul li:first-child{
border-left: 1px solid #b2b3b5;
}
.knodenuga-boucanking > ul li:last-child{
border-right: 1px solid #babbbd;
}
.knodenuga-boucanking > ul li > a i.fa{
position: absolute;
top: 15px;
left: 12px;
font-size: 18px;
}
.knodenuga-boucanking > ul li a{
display: block;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#c9c9c9+0,f6f6f6+2,c4c5c7+98,757577+100;Custom+3 */
background: rgb(201,201,201); /* Old browsers */
background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(246,246,246,1) 2%, rgba(196,197,199,1) 98%, rgba(117,117,119,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */
padding: 15px 30px 15px 40px;
font-size: 14px;
color: #454547;
text-decoration: none;
text-transform:uppercase;
transition: all 0.3s ease;
}
.knodenuga-boucanking li a:hover{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#e0e1e5+0,454547+2,454547+98,e0e1e5+100 */
background: rgb(224,225,229); /* Old browsers */
background: -moz-linear-gradient(top, rgba(224,225,229,1) 0%, rgba(69,69,71,1) 2%, rgba(69,69,71,1) 98%, rgba(224,225,229,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(224,225,229,1) 0%,rgba(69,69,71,1) 2%,rgba(69,69,71,1) 98%,rgba(224,225,229,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(224,225,229,1) 0%,rgba(69,69,71,1) 2%,rgba(69,69,71,1) 98%,rgba(224,225,229,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0e1e5', endColorstr='#e0e1e5',GradientType=0 ); /* IE6-9 */
color: #ffffff;
box-shadow: 1px 5px 10px -5px black;
transition: all 0.3s ease;
}
/*sub menu*/
.knodenuga-boucanking li ul{
position: absolute;
min-width: 150px;
display: none;
}
.knodenuga-boucanking li > ul li{
border: 1px solid #c7c8ca;
}
.knodenuga-boucanking li > ul li a{
padding: 10px;
text-transform: none;
background: #e4e4e5;
}
.knodenuga-boucanking li > ul li ul{
position: absolute;
right: -150px;
top: 0;
}
.knodenuga-boucanking li:hover > ul{
display: block;
}
/*==== MEDIA ====*/
.knodenuga-boucanking [type="checkbox"],
.knodenuga-boucanking label.ukacnkin-gaproducav{
display: none;
}
.knodenuga-boucanking label.kidsaved-tulpogsan{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#c9c9c9+0,f6f6f6+2,c4c5c7+98,757577+100;Custom+3 */
background: rgb(201,201,201); /* Old browsers */
background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(246,246,246,1) 2%, rgba(196,197,199,1) 98%, rgba(117,117,119,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */
display: none;
padding: 15px 40px;
text-transform: uppercase;
font-size: 14px;
cursor: pointer;
position: relative;
}
.knodenuga-boucanking label.kidsaved-tulpogsan .fa{
position: absolute;
top: 15px;
left: 12px;
font-size: 18px;
}
@media all and (max-width: 800px){
.knodenuga-boucanking{
overflow: hidden;
}
.knodenuga-boucanking ul{
display: block;
max-height: 0;
transition: max-height 0.3s;
}
.knodenuga-boucanking li>ul li ul{
position: absolute;
right: auto;
top: auto;
}
.knodenuga-boucanking label.kidsaved-tulpogsan{
display: block;
}
input.kidsaved-tulpogsan:checked + label.kidsaved-tulpogsan{
background: #000;
color: #fff;
}
input.kidsaved-tulpogsan:checked ~ ul,
input.ukacnkin-gaproducav:checked ~ ul{
display: block;
position: relative;
max-height: 5000px;
transition: max-height 2s ease-in;
}
.knodenuga-boucanking label.ukacnkin-gaproducav{
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
cursor: pointer;
display: block;
}
input.ukacnkin-gaproducav:checked ~ a{
background: #454547;
color: #fff;
}
.knodenuga-boucanking label.ukacnkin-gaproducav .fa:before{
content: "\f0d7";
color: #454547;
}
.knodenuga-boucanking label.ukacnkin-gaproducav .fa{
position: absolute;
top: 15px;
right: 30px;
}
.knodenuga-boucanking input.ukacnkin-gaproducav:checked ~ label.ukacnkin-gaproducav .fa::before{
content: "\f0d8";
color: #ffffff;
}
}
Также присутствует эффект при наведение, который на светлой навигация идет в темной палитре, где знаки аналогично меняют оттенок.
Демонстрация
|
| [ RU ] |
|
|