Любой сайт не обходится без навигаций, что сейчас на современном дизайн обязательно должна идти адаптивное меню, которая автоматически меняется, если переходишь на мобильный аппарат. Также нужно подметить, что некоторые сайты специально делают под мобильные устройства, и как понимаете, там меню изначально должно быть мобильным. В этой статье представлено отличное решение навигаций, которое предназначено для мобильных гаджет.
Здесь сразу подчеркиваю, что создаем мобильное меню, а не делаем его адаптивным.
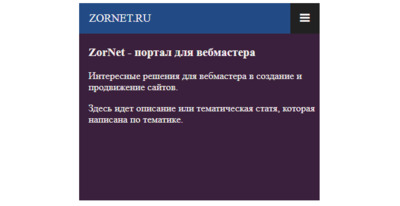
Так выглядит, как только зайдете на сайт.

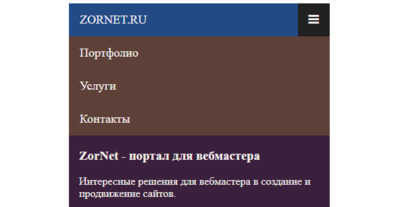
Здесь сделали клик и открылись ключевые слова в навигаций.

HTML
Код
<div class="kepgasen-vinormation">
<div class="bsapeges-unenation">
<a href="#home" class="numerousog">ZORNET.RU</a>
<nav id="usogaverag">
<a href="#portfolio">Портфолио</a>
<a href="#work">Услуги</a>
<a href="#contact">Контакты</a> </nav>
<a href="#" class="icon" onclick="barFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
Это описание, которое идет под верхним кодом, что нужно по необходимости разместить сразу за ним.
Код
<section>
<h3>ZorNet - портал для вебмастера</h3>
<p>Интересные решения для вебмастера в создание и продвижение сайтов.</p>
<p>Здесь идет описание или тематическая статья, которая написана по тематике.</p>
</section>
CSS
Код
.kepgasen-vinormation {
max-width: 386px;
margin: auto;
background-color: #3a203c;
height: 317px;
color: #f3eeee;
}
.bsapeges-unenation {
overflow: hidden;
background-color: #5d4037;
position: relative;
}
.bsapeges-unenation #usogaverag {
display: none;
}
.bsapeges-unenation a {
color: #f7f3f3;
padding: 14px 16px;
text-decoration: none;
font-size: 18px;
display: block;
}
.bsapeges-unenation a.icon {
background: #212121;
display: block;
position: absolute;
right: 0;
top: 0;
}
.bsapeges-unenation a:hover {
background-color: #105db7;
color: #d1d1d8;
}
.numerousog {
background-color: #224b86;
color: #e4dddd;
}
section {
padding-left: 15px;
}
JS
Код
function barFunction() {
var x = document.getElementById("usogaverag");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
Также если не подключены шрифтовые иконки, то нужно обязательно сделать.
Демонстрация
