Тема актуальная, как всплывающие подсказка, и как ее сделать. В этой статье узнаете, как можно легко создать подсказку, что появится при наведение на ключевое слово. Также по дизайну она выглядит в темно прозрачном цвете, что отлично подойдет для светлого формата сайта. Если ставить на темный ресурс, то здесь закреплена стилистика CSS, где вы можете выставить нужные параметры, чтобы соответствовали сайту.
В большинстве нужно только подключить стили, и наш вариант не исключение, все идет на CSS, где как появится при наведение и исчезнет, если клик удерете с этих знаков, все очень просто по установки и оригинально по дизайну.
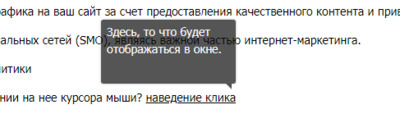
Так выглядит при наведение, где проверено на работоспособность.

Приступаем к установке:
HTML
Код
<div class="pasencourag">
<p>Здесь идет описание, где далее установлена подсказка.
<span class="genacniq-usavupas"> <u>наведение клика</u><em>Здесь, то что будет отображаться в окне.<i></i></em></span>
</div>
CSS
Код
.genacniq-usavupas {
position: relative;
}
.genacniq-usavupas em {
display: none;
}
.genacniq-usavupas:hover em {
font-style: normal;
display: block;
position: absolute;
background: rgba(14, 14, 14, 0.7);
color: #f6f6f7;
padding: 4px 7px;
bottom: 25px;
right: 0;
width: 150px;
height: 70px;
box-shadow: 0 0 5px #b5afaf;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-box-shadow: 0 0 3px #b5afaf;
-moz-box-shadow: 0 0 3px #b5afaf;
}
.genacniq-usavupas:hover em i {
position: absolute;
bottom: -7px;
right: 5px;
border-top: 7px solid rgba(14, 14, 14, 0.7);
border-left: 7px solid transparent;
display: block;
}
.pasencourag {
text-align: pasencourag;
}
Здесь уже сами ставим тематические слова, чтоб они показывались в самой подсказке, где может быть как предложения, также картинки изображения.
Демонстрация