Создание адаптивной галереи становится необходимо для сайта, так, чтоб корректно выводило изображение. В этом материале представлена галерея в горизонтальном положение, которую можно применить по различным функциям на сайте. При установке задается ширина и высота, но если просматривать с мобильных аппаратов, то становятся картинка вертикальном виде, но все отображается красиво. Изначально создано для адаптации веб страниц под различные размеры экрана и ориентации с использованием строк и столбцов.
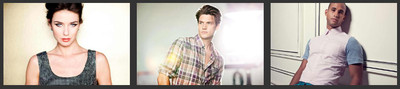
Вообще изначально выглядит так, здесь веб мастера зависит, сколько по количеству поставит.

Это уже вид с небольшого экрана мобильного телефона

Приступаем к установке:
HTML
Код
<header>
<div><img src="Ссылка на картинку-1.jpg" alt></div>
<div><img src="Ссылка на картинку-2.jpg" alt></div>
<div><img src="Ссылка на картинку-3.jpg" alt></div>
<div><img src="Ссылка на картинку-4.jpg" alt></div>
<div><img src="Ссылка на картинку-5.jpg" alt></div>
</header>
CSS
Код
header {
padding: 3px;
font-size: 0;
display: -ms-flexbox;
-ms-flex-wrap: wrap;
-ms-flex-direction: column;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
display: -webkit-box;
display: flex;
}
header div {
-webkit-box-flex: auto;
-ms-flex: auto;
flex: auto;
width: 198px;
margin: 3px;
}
header div img {
width: 100%;
height: auto;
}
@media screen and (max-width: 400px) {
header div { margin: 0; }
header { padding: 0; }
}
Все как видим не сложно.
Демонстрация