Свойство под названием pointer-events будет изначально позволяет управлять над тем, как HTML элементы реагируют на мышь. Также это свойство может иметь множество значений, которые применяются в элементах SVG, но только три из этих значений, применимы к HTML.
У вас появится возможность заставить элемент реагировать на события указателя, это auto, также можете запретить ему это делать, за это отвечает none. Для того, чтоб сделать запрет мыши, это, чтоб не реагировала на элементы, то нужно использовать это свойство.
За это отвечает свойство:
Как пример рассмотрим как все работает.
HTML
Код
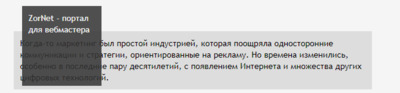
<p>Когда-то маркетинг был простой индустрией, которая поощряла односторонние коммуникации и стратегии, ориентированные на рекламу. Но времена изменились, особенно в последние пару десятилетий, с появлением Интернета и множества других цифровых технологий.</p>
<div class="derbsa-kotug">ZorNet - портал для вебмастера</div>
CSS
Код
.derbsa-kotug {
display: block;
width: 8em;
height: 8em;
background: rgba(51,51,51,0.85);
position: absolute;
top: 1em;
left: 4em;
padding: 0.75em;
pointer-events: none;
color: whitesmoke;
}
body {
font: 14px/1.4 "Trebuchet MS", sans-serif;
padding: 3em;
max-width: 600px;
background: whitesmoke;
}
p {
padding: 0.75em;
background: #ddd;
}
Так получится:

Демонстрация