На многих тематических сайтах на главной страницы выставлены категорий, что сделаны для лучшей навигаций по сайту. Что иногда некоторые веб мастера не устанавливают, так как их не очень впечатляет дизайн. Что можно создан на чистом стиле, и безусловно не привлекая JS для функциональности.
Здесь предоставлены простые категорий, которые можно оригинально оформить. А это добавить некоторые эффекты, хотя один уже прописан, что отвечает за смену оттенка знаков при наведение курсора.

Установка категорий:
HTML
Код
<div class="optiogendous">
<h3 class="tonolsdmy-koumususe">Категории</h3>
<ul class="mususeres-mendous">
<li><a href="">Дизайн сайта</a></li>
<li><a href="">Фотошоп</a></li>
<li><a href="">Типография</a></li>
<li><a href="">Музыка для тебя</a></li>
<li><a href="">Видеоконференция</a></li>
</ul>
</div>
CSS
Код
* {box-sizing: border-box; margin: 0;}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #F0EEED;
}
.optiogendous {
padding: 18px 28px;
background: white;
font-family: 'Roboto', sans-serif;
border: 3px solid #d9d9da;
}
.tonolsdmy-koumususe {
text-transform: uppercase;
letter-spacing: 1px;
color: #252323;
font-size: 17px;
padding-left: 10px;
margin-bottom: 10px;
border-left: 2px solid #4064a2;
}
.mususeres-mendous {
padding: 0;
list-style: none;
}
.mususeres-mendous a:before {
content: "\2014";
margin-right: 14px;
}
.mususeres-mendous a {
text-decoration: none;
outline: none;
display: block;
padding: 5px 0;
letter-spacing: 1px;
font-weight: 300;
color: #333232;
transition: .5s linear;
}
.mususeres-mendous a:hover {
color: #8a0985;
}
Также не забываем про шрифтовые иконки, что можно под каждую категорию поставить.
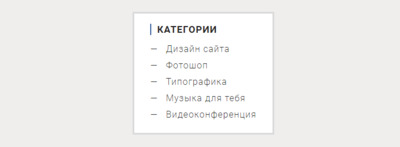
Демонстрация