Создание списков на сайте является необходимой частью, если вы решили все распределить правильно, так, чтоб еще все красиво смотрелось. Если ранее можно было просто написать цифровые значение, то создавая тему хочется всегда как можно оригинально ее оформить. И здесь как понимаете списки не исключение, так как они еще являться навигацией для гостей и пользователей сайта.
Давайте рассмотрим один такой список, который по своей структуре кардинально отличается от других.

HTML
Код
<ul class="vasetumopg-dsandilam">
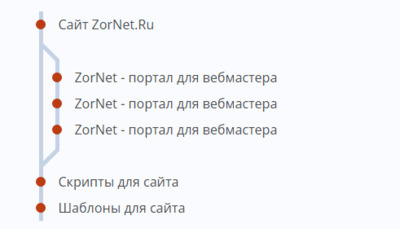
<li><a>Сайт ZorNet.Ru</a>
<ul>
<li><a>ZorNet - портал для вебмастера</a></li>
<li><a>ZorNet - портал для вебмастера</a></li>
<li><a>ZorNet - портал для вебмастера</a></li>
</ul>
</li>
<li><a>Скрипты для сайта</a></li>
<li><a>Шаблоны для сайта</a></li>
</ul>
CSS
Код
.vasetumopg-dsandilam {
list-style: none;
padding: 0;
margin: 30px 0 0 50px;
border-left: 5px solid #c4d2e4;
}
.vasetumopg-dsandilam li {line-height: 2em;}
.vasetumopg-dsandilam ul {
margin: 20px 0 20px 15px;
padding: 0;
border: none;
list-style: none;
}
.vasetumopg-dsandilam ul:before, .vasetumopg-dsandilam ul:after {
content: "";
width: 5px;
height: 28px;
background: #c4d2e4;
position: relative;
display: block;
left: -9px;
}
.vasetumopg-dsandilam ul:before {
transform: rotate(-45deg);
margin-top: -15px;
}
.vasetumopg-dsandilam ul:after {
transform: rotate(45deg);
bottom: -20px;
}
.vasetumopg-dsandilam ul li {border-left: 5px solid #c4d2e4;}
.vasetumopg-dsandilam ul li:first-child {
margin-top: -5px;
padding-top: 5px;
}
.vasetumopg-dsandilam ul li:last-child {
padding-bottom: 9px;
margin-bottom: -25px;
}
.vasetumopg-dsandilam a {
text-decoration: none;
display: block;
font-family: 'Noto Sans', sans-serif;
color: #4e5052;
}
.vasetumopg-dsandilam a:before {
content: "";
display: inline-block;
background: #bb3b13;
width: 12px;
height: 12px;
left: -9px;
position: relative;
border-radius: 100%;
margin-right: .4em;
}
Также их еще называют, как маркированный или неупорядоченный список.
Демонстрация