Давайте рассмотрим как преобразовать 3D трансформацию текста при наведение курсора с помощью средствами CSS при поведением объекта на его оси. Здесь сразу нужно добавить, что такой трюк будет видеть на новом браузере, на старой программе не чего не получится, и выглядеть как фон будет.
Все будет смотреться красиво, для этого нужно только описание, что будет как в нашем примере на фоне, но когда наводим курсор, то он начинает трансформация.

Приступаем к установке:
HTML
Код
<div class="kodignissimos"></div>
<div id="darcitationem">
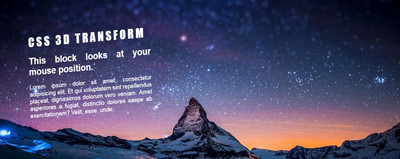
<h1>ZorNet - портал для вебмастера</h1>
<h2>This block looks at your mouse position.</h2>
<p>Здесь будет описание.
</div>
CSS
Код
body{
margin: 0;
background-image: url(https://d13pix9kaak6wt.cloudfront.net/background/users/z/i/r/zirkzank_1395231240_57.jpg);
background-size:cover;
background-attachment: fixed;
font-family: Arial;
font-size: 1.2em;
}
h1, h2, p{ margin: 0; padding: 10px; }
h1{
font-family: Impact;
font-weight: normal;
letter-spacing: 0.17em;
}
#darcitationem {
width: 435px;
color: #eaeaea;
margin: 0 0 0 8%;
text-align: justify;
}
.kodignissimos{ width: 0; height: 100%; }
#darcitationem, .kodignissimos{
display:inline-block;
vertical-align:middle;
}
JS
Код
var pane = $("#darcitationem");
var winMidHeight = $(window).height() / 2;
var xAngle = 0,
yAngle = -10,
zAngle = -2;
var xSpeed = 50,
ySpeed = 80,
zSpeed = 0;
pane.css("transform", "rotateX(" + xAngle + "deg) \
rotateY(" + yAngle + "deg) \
rotateZ(" + zAngle + "deg)");
$(document).mousemove(function(e){
var ex = e.pageX, ey = e.pageY;
ex *= -1;
ey -= winMidHeight;
pane.css({
transform: "rotateX(" + (xAngle+(ey/xSpeed)) + "deg) \
rotateY(" + (yAngle+(ex/ySpeed)) + "deg) \
rotateZ(" + (zAngle) + "deg)"
});
});
Также можно посмотреть этот эффект на demo странице.
Демонстрация