Отличное решение для сайте, где можно применить красивый эффект по затуханию или постепенному исчезновению текста с помощью стилей CSS3. Безусловно многие встречали на разный интернет ресурсах, где в блоке или в каркасе размешено описание, и заканчивается с плавным затуханием.
Что основном такой эффект применяют для обрезание большого текста, которое производится в самом конце. Здесь будет изначально использован псевдоэлемент :after и CSS3, где не как не обойтись без градиента.
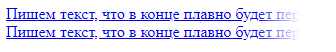
Так выглядит:

Приступим у установке:
HTML
Код
<div class="nesakomub-latesonka">
<a href="#">Пишем текст, что в конце плавно будет переходит под оттенок фона, где задействованы градиент.</a>
<a href="#">Пишем текст, что в конце плавно будет переходит под оттенок фона, где задействованы градиент. #2 </a>
</div>
CSS
Код
.nesakomub-latesonka a {
display: block;
max-width: 295px;
white-space: nowrap;
overflow: hidden;
vertical-align: bottom;
}
.nesakomub-latesonka a:after {
content: '';
background: -moz-linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to right, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0bf3f3', endColorstr='#fbfbfb',GradientType=1 ); /* IE6-9 */
float: right;
width: 47px;
height: 29px;
margin-top: -30px;
position: relative;
}
Демонстрация