Kosten |
Воскресенье, 21 Октября 2018, 22:20 | Сообщение 1 |

|
Вероятно, что большинство предпочитают на интернет сайте наблюдать текстовых подсказок, поскольку они являются традиционными в сети интернете. При помощи этих чистых CSS-советов вы получите не только чистый интерфейс, но и действительно крутой анимационный эффект, зависающий. Где можно разместить заданную информацию. которая покажется в красивой форме. что аналогично выстраивается стилистика в CSS.
Это означает, что фактическая подсказка имеет небольшую задержку, которая характерна для стандартной подсказки браузера. Для этого используется анимация с помощью CSS, которая предназначена для просмотра. Кроме того, он изменяет стиль курсора по умолчанию на курсор вопросительного знака, который является шаблоном проектирования, связанным со ссылками, которые обычно не доступны для кликов.

HTML
Код <div class="wrap">
<h1>Чистые CSS-подсказки</h1>
<p>Чтобы создать всплывающую подсказку, просто добавьте <span class="gerkocustom" data-tip="Чтобы создать всплывающую подсказку, просто добавьте" tabindex="1">инструмент
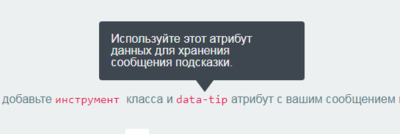
</span> класса и <span class="gerkocustom" data-tip="Используйте этот атрибут данных для хранения сообщения подсказки."
tabindex="2">data-tip</span> атрибут с вашим сообщением всплывающей подсказки.</p>
<pre></pre>
</div>
CSS
Код span {
color: #e91e63;
font-family: monospace;
white-space: nowrap;
}
span:after {
font-family: Arial, sans-serif;
text-align: left;
white-space: normal;
}
span:focus {
outline: none;
}
.wrap {
background: #ECF0F1;
color: #607D8B;
height: 100%;
overflow: auto;
padding: 1em 2.5em;
text-align: center;
width: 100%;
}
h1 {
color: #e91e63;
font-family: "Audiowide", cursive;
font-size: 2em;
font-size: 7vw;
font-weight: bold;
line-height: 1.2;
margin: 0.5em 0 2.5em;
text-shadow: 1px 1px 1px #fefefe;
}
@media (min-width: 1075px) {
h1 {
font-size: 4.7em;
}
}
pre {
background: #fff;
display: inline-block;
font-size: .55em;
margin-top: 2em;
padding: 1em;
}
@media (min-width: 360px) {
pre {
font-size: .7em;
}
}
@media (min-width: 500px) {
pre {
font-size: 1em;
}
}
/*== start of code for gerkocustomtips ==*/
.gerkocustom {
cursor: help;
position: relative;
}
/*== common styles for both parts of gerkocustom tip ==*/
.gerkocustom::before,
.gerkocustom::after {
left: 50%;
opacity: 0;
position: absolute;
z-index: -100;
}
.gerkocustom:hover::before,
.gerkocustom:focus::before,
.gerkocustom:hover::after,
.gerkocustom:focus::after {
opacity: 1;
transform: scale(1) translateY(0);
z-index: 100;
}
/*== pointer tip ==*/
.gerkocustom::before {
border-style: solid;
border-width: 1em 0.75em 0 0.75em;
border-color: #3E474F transparent transparent transparent;
bottom: 100%;
content: "";
margin-left: -0.5em;
transition: all .65s cubic-bezier(.84,-0.18,.31,1.26), opacity .65s .5s;
transform: scale(.6) translateY(-90%);
}
.gerkocustom:hover::before,
.gerkocustom:focus::before {
transition: all .65s cubic-bezier(.84,-0.18,.31,1.26) .2s;
}
/*== speech bubble ==*/
.gerkocustom::after {
background: #3E474F;
border-radius: .25em;
bottom: 180%;
color: #EDEFF0;
content: attr(data-tip);
margin-left: -8.75em;
padding: 1em;
transition: all .65s cubic-bezier(.84,-0.18,.31,1.26) .2s;
transform: scale(.6) translateY(50%);
width: 17.5em;
}
.gerkocustom:hover::after,
.gerkocustom:focus::after {
transition: all .65s cubic-bezier(.84,-0.18,.31,1.26);
}
@media (max-width: 760px) {
.gerkocustom::after {
font-size: .75em;
margin-left: -5em;
width: 10em;
}
}
Довольно простая настройка для великолепного финального результата, что он работает на чистом CSS, еще более впечатляет.
Демонстрация
|
| [ RU ] |
|
|