Вашему вниманию нижний колонтитул, который стал намного чаще встречаться на сайтах. Этот работает при наведение курсора, где изначально он установлен в самом низу, и по центру установлен знак. И при наведение на его поднимается каркас, где может содержать различную информацию. Изначально при создание сайта веб разработчики не сильно принимают участие в его установке, как и дизайнеры.
Так как учитывают, что можно установить них сайта и на нем разместить. то что им нужно. Но информации становиться больше, и той, которую нужно вывести на главную страницу, и здесь отличным решением будет наш материал. Просто стало нижний колонтитул является важной областью на интернет сайте.
Что включать в свой нижний колонтитул сайта
Перед полной установки нижнего колонтитула, вы изначально спросите себя, что вам нужно, чтоб посетители сделали, как только они достигли нижней части вашего сайта. Так как они безусловно заметят его, и большинство откроет, и главное что должно там содержаться. Некоторые описывают свой сайт, другие пишут полные контакты, и многое другое.

HTML
Код
<section>
<h1>Классическая сортировка</h1>
<h3>Наведите указатель мыши на круг ниже</h3>
</section>
<div class="moresomation">
<div id="button"></div>
<div id="nimpodarea">
<div id="cont">
<div class="moresomation_center">
<h3>Классный текст</h3>
</div>
</div>
</div>
</div>
CSS
Код
section{
text-align:center;
}
.moresomation #button{
width:35px;
height:35px;
border: #727172 12px solid;
border-radius:35px;
margin:0 auto;
position:relative;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.moresomation #button:hover{
width:35px;
height:35px;
border: #3A3A3A 12px solid;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
position:relative;
}
.moresomation {
bottom:0;
left:0;
position:fixed;
width: 100%;
height: 2em;
overflow:hidden;
margin:0 auto;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
z-index:999;
}
.moresomation:hover {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
height: 10em;
}
.moresomation #nimpodarea{
margin-top:5px;
width:100%;
height:100%;
position:relative;
top:0;
left:0;
background: #3A3A3A;
}
.moresomation #cont{
position:relative;
top:-45px;
right:190px;
width:150px;
height:auto;
margin:0 auto;
}
.moresomation_center{
width:500px;
float:left;
text-align:center;
}
.moresomation h3{
font-family: 'Helvetica';
font-size: 30px;
font-weight: 100;
margin-top:70px;
margin-left:40px;
}
Как напоминание, что сделайте по установке максимально удобным и доступным.
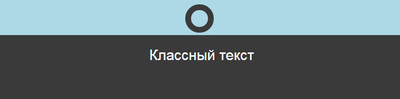
Демонстрация