Просмотрев на некоторых ресурсах вопросы, то заметил, что многие задают такой вопрос, который заключается в том, как можно перенести слова, что все выглядело корректно. Так как есть словосочетание где присутствует много знаков, что по этому это слово будет вылезать из каркаса или блока.
Такая ситуация возникает очень часто, где просто не помешается слово, которое нужно перенести, а оно остается на месте, что как уже было подмечено, просто вылазит из блока.
Есть очень много методов, здесь рассмотрим один, который точно работает. Если длинное слово, то оно доходит до правой стороны, и здесь следующие буквы не выходят за грани, а просто начинают со следующей строки.
Приступаем к рассмотрению:

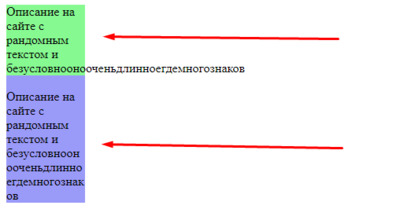
Как пример, все показано на изображение, также есть demo страница.
HTML
Код
<div class="perenos_slov">
Описание на сайте с рандомным текстом и
безусловноонооченьдлинноегдемногознаков
</div>
<div class="slovasogetanie">
Описание на сайте с рандомным текстом и
безусловноонооченьдлинноегдемногознаков
</div>
CSS
Код
.perenos_slov {
width:100px;
background-color:#87f991;
}
.slovasogetanie {
width:100px;
background-color:#9a9af9;
white-space: pre-line;
word-wrap: break-word;
}
Демонстрация