В статье представлен один из многих элементов, а так узнаете какие разные эффекты наведения можно применить на интернет ресурсе. Это не зависит от стиля ресурса, он может быть как темным или светлым, так как под каждую анимацию идет своя стилистика. Которая отлично смотрится как на горизонтальном или вертикальном меню. так как было сказано, на простой ссылки перехода.
Думаю, что этот набор вдохновит вас, где даст оригинальные идеи для вашего интернет проекта проекта. Все представленные эффекты поддерживаются на чистом CSS, где можно самостоятельно редактировать, это касается как скорости или палитры цвета.

HTML
Код
<nav class="skenabtuing">
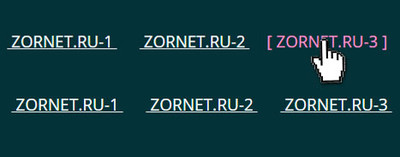
<a href="#"> Zornet.Ru-1 </a>
<a href="#"> Zornet.Ru-2 </a>
<a href="#"> Zornet.Ru-3 </a>
<a href="#"> Zornet.Ru-4 </a>
<a href="#"> Zornet.Ru-5 </a>
</nav>
CSS
Код
nav a{
color: #f4f8f9;
display: block;
width: auto;
padding: 3px 5px;
display: inline-block;
position: relative;
font-size: 19px;
text-transform: uppercase;
}
nav a:hover,
nav a:focus{
color: #f993cb;
text-decoration: none;
}
nav.skenabtuing a::before,
nav.skenabtuing a::after{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.5s, opacity 0.3s;
-moz-transition: -moz-transform 0.5s, opacity 0.3s;
transition: transform 0.5s, opacity 0.3s
}
nav.skenabtuing a::before{
content: '[';
-webkit-transform: translateX(25px);
-moz-transform: translateX(25px);
transform: translateX(25px);
}
nav.skenabtuing a::after{
content: ']';
-webkit-transform: translateX(-25px);
-moz-transform: translateX(-25px);
transform: translateX(-25px);
}
nav.skenabtuing a:hover::before,
nav.skenabtuing a:hover::after{
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
Демонстрация

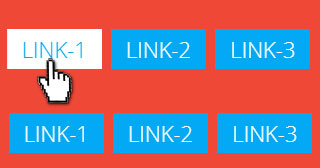
Остальную коллекция эффектов, зависящих от CSS3, которые отлично применяется к ссылкам или кнопкам, вы можете скачать, где в архиве представлено в текстовом документе. Они все по своему легко применять к своим заданным элементам, где также можно модифицировать, да вообще использовать как для вдохновения, так и по прямому назначению.
Демонстрация полного набора эффектов.