Создавая сайт, то большинство заменяют вверх сайта, где предлагаю простой код, который возможно пригодится. Здесь код со стилями, где идет основа верха ресурса. В нем идет изображение, также можно написать название портала, и выставить краткое описание. Если идет каркас с обводом, то здесь будет отличное предложение выставить основу эти элементы.
Также некоторые на своем сайте создают отдельные страницы, где можно даже полное портфолио выстроить, что также можно поставить это вверх сайта для полноценной страницы.

HTML
Код
<div id="header">
<span class="bg normal"></span>
<span class="bg blur" style="opacity: 0;"></span>
<div class="gentumoved">
<h1 style="transform: matrix(1, 0, 0, 1, 0, 0);">Большой заголовок</h1>
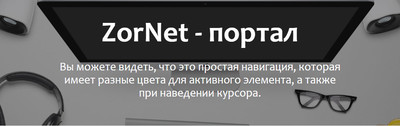
<p class="lead" style="transform: matrix(1, 0, 0, 1, 0, 0);"> Вы можете видеть, что это простая навигация, которая имеет разные цвета для активного элемента, а также при наведении курсора.</p>
</div>
</div>
CSS
Код
#header {
height: 90vh;
min-height: 300px !important;
position: relative;
}
#header:before {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
display: block;
content: ' ';
background: #000;
opacity: 0.4;
}
#header span.bg.normal {
background-image: url("https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/header-normal.jpg");
}
#header span.bg.blur {
background-image: url("https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/header-blur.jpg");
opacity: 0;
}
#header span.bg {
background-color: #000;
background-position: 50% 0;
background-repeat: no-repeat;
background-size: cover;
display: block;
height: 100%;
left: 0;
opacity: 1;
position: absolute;
top: 0;
width: 100%;
}
#header .gentumoved {
left: 50%;
max-width: 800px;
padding: 0 15px;
position: absolute;
text-align: center;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%;
}
#header h1 {
color: #fff;
font-size: 80px;
font-weight: 900;
line-height: 95px;
margin: 0 0 20px;
}
#header p {
color: #fff;
font-size: 32px;
font-weight: 300;
line-height: 36px;
}
Здесь представлена шапка на стилях, но если нужна анимированная шапка для лендинга, то скачиваем архив.
Демонстрация