Kosten |
Воскресенье, 22 Июля 2018, 00:19 | Сообщение 1 |

|
С помощью курсора выберите это предложение. Обратите внимание, как при выборе текста цвет фона заполняет пробел? Вы можете изменить цветовую палитру фона и безусловно, сам оттенок цвета, что будет выделять текст путем стилизации::selection. Стилизация этого псевдоэлемента отлично подходит для сопоставления выделенного пользователями текстуру с цветовой схемой ваших сайтов.Возможно, кто, то хотел бы изменить цвет фона выделенного текста на странице настроек.
Это говорится про цвет фона выделенного текста, так как, кто-то делает под свой дизайн. Но также можно заметить, что если на одном браузере по умолчанию синем выделяет, а другого аналогично сделать, только будет в темно прозрачном виде. Что можно в стилистику CSS вписать стили, которые сами зададите, в плане оттенке цвета, тем измените выделенную цветовую гамму.
Возьмем не основу, а как пример дизайн сайта, который выстроен в красном или зеленом оттенке на сайте, то стандартное всегда идет в синей гамме, то здесь возможно лучше изменить, и что, то поставить, чтоб с вашей основной стилистикой было взаимно по цветовому направлению

CSS
Код ::selection {
background: #a8cae6;
}
::-moz-selection {
background: #a8cae6;
}
Если говорить про браузеры, как Firefox, Google Chrome и Safari, которые позволяют поставить стили в стилистику CSS, что кардинально изменит палитру при эффекте.
Таким образом вы можете выставить -moz-выбор и свойства, где идет выбор:
Код /* for Firefox */
::-moz-selection {
background-color: #f1f198;
color: #1f1e1e;
}
/* for Safari and Chrome */
::selection {
background-color: #f1f198;
color: #1f1e1e;
}
Выделение текста на веб странице может помочь сразу же получить важную информацию для читателей.
Также можете задать цвет самостоятельно под выбранное описание:

Если вы работаете с HTML страницей, что может быть простым и простым способом выделения или маркировки текста на странице. Ниже приведен пример используемого тега метки и, если поддерживается вашим браузером, необходимо выделить выделенный текст. С тем же кодом вы также можете выделить одно слово или несколько слов в абзаце, чтобы обратить внимание на конкретные слова, которые являются наиболее важными.
Используя код, подобный приведенному выше примеру, вы можете выделить определенные слова в абзаце
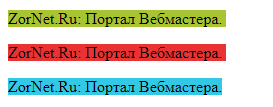
Также можно задействовать в направление, какое предложение и каким цветом оно будет под фон идти, что вы самостоятельно будете задавать. В первую очередь нужно рассмотреть основу, это разметка, где будет описание, где свое оригинальное или отдельный цвет разметка идет.
HTML
Код <p class="green">ZorNet.Ru: Портал Вебмастера.</p>
<p class="red">ZorNet.Ru: Портал Вебмастера.</p>
<p class="blue">ZorNet.Ru: Портал Вебмастера.</p>
CSS
Код selection {background: #b9d62a;}
-moz-selection {background: #b9d62a;}
selection {background: #b9d62a; color:#fdfdfd;}
-moz-selection {background: #b9d62a; color:#f9f9fb;}
p.red::selection {background: #e81010;}
p.red::-moz-selection {background: #e81010;}
p.blue::selection {background: #27c9e6; margin-bottom:30px;}
p.blue::-moz-selection {background: #27c9e6;}
p.green::selection {background: #a9c51b;}
p.green::-moz-selection {background: #a9c51b;}
Но и сами стили, которые можно расположить на 3 функционала, это если решите, так чтобы только буквы и знаки изменяли цветовой оттенок, вам необходимо задать свойство color с необходимой цветовой палитрой.
Демонстрация
|
| [ RU ] |
|
|