Kosten |
Суббота, 21 Июля 2018, 22:04 | Сообщение 1 |

|
Как известно, что между блочно строчными элементом, будет появление пробела, если HTML форматируется как обычно. Как один из многих вариантов, то здесь есть смысл написать код в одну строчку, но большинство платформ CMS автоматически отформатируют код, а точнее сделают переносы.
Вы пытаетесь создать встроенную сетку с собственными правилами стилистики CSS, используя режим отображения встроенного блока. Где вы не понимаете и спрашиваете себя «Почему, черт возьми, есть пространство между моими элементами». Несмотря на то, что ваш CSS может быть очень простым, у вас всегда будет пространство между вашими HTML элементами.
Обычно вы увидите пустое пространство по умолчанию между элементами, когда вы устанавливаете их отображаемое значение для встроенного или встроенного блока. Если вам не нужны пробелы в вашем дизайне, вы можете удалить их несколькими способами.

Другие способы удаления стандартного пробела
1. Установить font-size: 0; на родительский элемент. Пространство - это пространство символов, поэтому установка размера шрифта в ноль также делает размер пространства равным ноль. Но вам нужно установить размер шрифта дочерних элементов inline-block обратно в нужный размер.
2. Добавление комментария HTML между элементами встроенного блока также удалит пространств
Обзор:
1. Браузер интерпретирует разрывы строк и пробелы в HTML как содержимое.
2. Браузер добавляет пробелы между отображаемыми элементами inline и inline-block точно так же, как добавляет пробелы между словами.
3. Вы можете удалить пробелы, применив небольшое, отрицательное правое поле к элементам.
4. Значение элемента font-size влияет на размер зазоров между встроенными и встроенными блоками. Чем больше размер шрифта, тем больше вам потребуется компенсировать поля, поэтому вам нужно поэкспериментировать с отрицательными значениями маржи.
Но все это быстро решается, что для этого изначально выставляем нулевой шрифт под списки для нужного размера заданного элемента.
CSS
Код ul {
font-size: 0;
}
li {
display: inline-block;
font-size: 15px;
}
Свойство CSS display со значением inline-block является очень полезным для контроля размеров, а также margin и padding из встроенных элементов.
Тем не менее при использовании inline-block визуального форматирования пробелы в HTML коде создают на экране какое-то визуальное пространство. Но вы можете избавиться от него, используя следующие простые методы.
Также рассмотрим другой вариант:

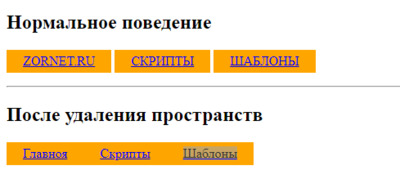
Нормальное поведение
HTML
Код <ul>
<li><a href="https://zornet.ru/forum">ZORNET.RU</a></li>
<li><a href="#">СКРИПТЫ</a></li>
<li><a href="#">ШАБЛОНЫ</a></li>
</ul>
CSS
Код ul {
padding: 0;
list-style: none;
}
ul li {
display: inline-block;
background: #ffa500;
padding: 5px 20px;
}
После удаления пространств
HTML
Код <li><a href="https://zornet.ru">Главная</a></li><li><a href="#">Скрипты</a></li><li><a href="#">Шаблоны</a></li>
Демонстрация
Какой метод использовать полностью зависит от вашего встроенного блока, действительно полезно в некоторых сценариях, однако важно знать, как справляться с этим досадным разрывом.
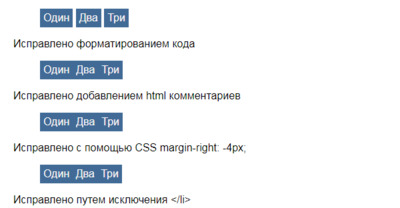
Способы обработки пространства между встроенными блочными элементами

HTML
Код ul {
list-style: none
}
li {
background: #416b96;
display: inline-block;
zoom: 1;
padding: 5px;
color: #fbf5f5;
}
ul.white-space-fix li {
margin-right: -5px;
}
ul.zero-size {
font-size: 0px;
}
ul.zero-size li {
font-size: 16px;
}
ul.flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
Демонстрация
Также нужно заметить, это списки, что поддерживают браузеры, это, то, что нужно от блочно строчного элемента, их выравнивание по самому центру, здесь безусловно можете воспользоваться flexbox. Это не совсем замена блочно-строчным элементам, но согласитесь. то реально можете добиться того, что вам так нужно.
|
| [ RU ] |
|
|