Kosten |
Пятница, 13 Июля 2018, 02:36 | Сообщение 1 |

|
В этом мануале, как можно подробнее узнаем про свойство clip-path, где при помощи его можно самостоятельно сделать раскодировать изображений. Где изначально идет видимая область, которая задается при помощи заданных значений. С самого начала в интернет сети мы привыкли к тому, что все прямоугольное или иногда круговое с использованием свойства border-radius. Но это уже отменено многими новыми свойствами, которые все более совместимы в браузерах. SVG является одной из альтернатив, однако в этой статье мы проанализируем, как работает свойство clip-path.
Использование clip-path
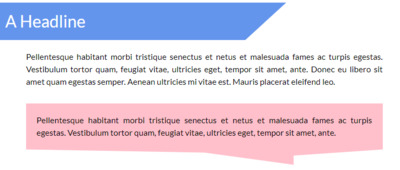
Это свойство имеет много интересного использования. Во-первых, он может улучшить наш текстовый контент. Фон за заголовком и вторым абзацем был создан с использованием clip-pathсвойства.
Вы можете легко создать первый фон, используя градиенты и другие подобные методы. Однако было бы намного сложнее создать вторую без помощи clip-path. Обратите внимание, что строка внизу этого сообщения напоминает фон не совсем горизонтальный, он немного наклонный. Для достижения этого результата clip-pathвам понадобится только одна строка CSS.
Код .p-msg {
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 85%, 75% 100%, 50% 80%, 0% 75%);
}
Фон имеет семь вершин и отражен в нашем полигоне clip-path. Как я придумал те координаты, которые вы задаете? Я оставлю это для читателя, чтобы понять - это поможет вам лучше понять понятия.
Вы также можете обрезать изображения в разных формах с помощью этого свойства и упорядочивать их вместе с помощью небольшого CSS. Миниатюры изображений в ваших галереях больше не должны быть прямоугольными, а пользовательские аватары могут иметь любую форму, которую вы хотите.
В этом уроке мы разместим изображения в форме ромба. Поскольку все изображения имеют одинаковую форму ромбовидной формы, они будут использовать одно и то же clip-path значение.

Демонстрация
Как работает свойство CSS Clip-path
Это свойство не преобразует и не создает новые объекты. Он создает маску с вырезом, которая позволяет видеть часть элемента или изображения. Что касается совместимости этого свойства, на данный момент он доступен в Chrome и Firefox.
Однако хорошо знать и управлять этим свойством.
Значения для этого свойства показаны ниже:
1. clip-path: inset (): Маска ведет себя как граница вокруг элемента. Значение или значения, которые входят в круглые скобки, указывают размер этого края, где поведение значений подобно часам:
- Clip-path: вставка (50px); 50 пикселей со всех сторон
- Clip-path: вставка (50px 30px); 50 пикселей вверх и вниз.
- Clip-path: вставка (50px 30px 40px); 50 пикселей вверх, 30 пикселей направо и влево и 40 пикселей вниз.
- Clip-path: вставка (20px 10px 30px 15px), порядок будет: 20px вверх, 10px справа, 30px вниз и 15px слева.
Следует отметить, что значения могут быть в px или % или в другом действительном блоке CSS. Кроме того, мы можем обогнуть углы этого края, используя раунд после установки значений вставки.
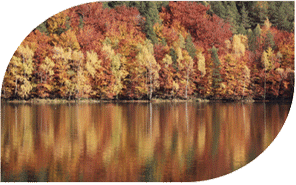
clip-path: inset(10% round 200px 0); С помощью этого кода мы будем показывать следующее:

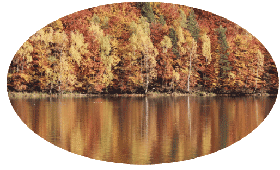
clip-path: ellipse(): Мы можем создавать эллиптические маски.
Способ использования:
Код clip-path: ellipse( at <posición>);
Первое значение состоит в том, сколько оси будет иметь X, то есть горизонтальное, а второе значение - по оси Y, то есть по вертикали. Затем мы помещаем «в», за которым следует позиция эллипса, это может быть в ключевых словах (сверху, снизу, справа, слева) или с использованием процентов, но не для обоих.
clip-path: ellipse(250px 150px at 50%); Это создало бы эллипс шириной 250 пикселей и высотой 150 пикселей и центрированием.

clip-path: circle(): Его поведение похоже на эллипс, только синтаксис немного меняется.
clip-path: circle(200px at center); С помощью этого кода мы создаем круговую маску.

clip-path: polygon(): Возможно, это сложнее для многих, но это просто, если мы понимаем, как работают координаты.
При создании маски мы должны видеть элемент или изображение в виде декартовой плоскости, представьте себе эту плоскость поверх элемента. Если вы переместитесь вправо, это значение в X положительное, а если вы опуститесь, это значение в Y как положительное. при использовании polygon записываются используемые координаты, каждая координата, это точка, а CSS - рисование на основе этих точек.
Синтаксис:
clip-path: polygon() По крайней мере, должно быть 3 значения. Например, чтобы показать треугольник, код будет выглядеть следующим образом:
clip-path: polygon(50% 0, 80% 90%, 20% 90%);

Это свойство позволяет вырезать видимую область объекта, чтобы браузер даже мог использовать показатель SVG (путь) для указания формы объекта.
Вот пример clip-path изображений в действии:

HTML
Код <h1>Images clipped with <code>clip-path</code> Property</h1>
<div class="left"><p class="text">SPORTS</p></div>
<div class="top"><p class="text">TECHNOLOGY</p></div>
<div class="right"><p class="text">FOOD</p></div>
<div class="bottom"><p class="text">NATURE</p></div>
CSS
Код h1 {
margin-bottom: 100px;
font-size: 1.8em;
}
div {
display: inline-block;
margin: 50px 0px;
width: 250px;
height: 250px;
border-radius: 200px;
filter: grayscale(0.9);
cursor: pointer;
}
div:hover {
filter: none;
}
div:hover .text {
opacity: 1;
}
.text {
position: absolute;
background: rgba(200, 0, 0, 0.5);
padding: 20px 0;
top: 90px;
width: 250px;
opacity: 0;
text-align: center;
color: white;
font-size: 1.4em;
}
.left .text {
background: rgba(0, 0, 200, .5);
}
.right .text {
background: rgba(200, 100, 0, 0.5);
}
.bottom .text {
background: rgba(0, 200, 0, 0.5);
}
.top {
background: url('http://t.imgbox.com/KXaGvTFB.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
left: -125px;
top: -130px;
}
.left {
background: url('http://t.imgbox.com/LHPFYSYE.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
}
.right {
background: url('http://t.imgbox.com/tlgvPjwn.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -352px;
left: 256px;
}
.bottom {
background: url('http://t.imgbox.com/R7h6VtZr.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -220px;
left: -126px;
}
Вы можете сделать гораздо больше clip-path - вы можете создавать кнопки с причудливыми формами или добавлять приятные эффекты наведения в свое навигационное меню. Вы ограничены только своим творчеством/
Демонстрация
Добавление анимации
Это свойство также может быть анимировано. Единственное, что вы должны иметь в виду, это то, что количество вершин в конечной и начальной фигуре должно быть одинаковым. Это имеет смысл, поскольку в противном случае браузер не будет знать, где добавить эту дополнительную вершину или где ее удалить.
Вот несколько CSS для анимации трапеции:
Код @keyframes polygons {
25% {
clip-path: polygon(20% 0%, 100% 38%, 70% 90%, 0% 100%);
}
50% {
clip-path: polygon(0 46%, 100% 15%, 55% 74%, 0 100%);
}
70% {
clip-path: polygon(100% 38%, 100% 38%, 66% 100%, 0 53%);
}
}
На заключительной фазе анимации трапеция переходит в треугольник. Как я упоминал ранее, мы не можем изменить количество вершин и ожидать, что анимация будет гладкой. Изменение числа вершин сделает переход резким. Чтобы решить эту проблему, я установил первые две вершины в последнем многоугольнике таким образом, чтобы они совпадали. Таким образом, наш четырехугольник хорошо преобразуется в треугольник.

HTML
CSS
Код div {
display: inline-block;
width: 250px;
height: 250px;
background: orange;
cursor: pointer;
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
animation: polygons 4s alternate infinite;
}
@keyframes polygons {
25% {
clip-path: polygon(20% 0%, 100% 38%, 70% 90%, 0% 100%);
background: pink;
}
50% {
clip-path: polygon(0 46%, 100% 15%, 55% 74%, 0 100%);
background: orange;
}
75% {
clip-path: polygon(100% 38%, 100% 38%, 66% 100%, 0 53%);
background: cornflowerblue;
}
}
Демонстрация
Вывод:
В этом учебном пособии описаны основы, clip-path которые помогут вам начать работу. Хотя это не заняло много времени, чтобы узнать, как использовать это свойство, использование его творчески займет немного практики. К тому времени, когда поддержка браузера будет достаточно приличной, вы будете готовы создавать потрясающие clip-path эффекты.
|
| [ RU ] |
|
|